阿里云优惠活动,点击链接进行购买: 一年仅需96.9元即可以购买服务器~
腾讯云优惠活动, 点击链接进行购买一年仅需99元
腾讯云限时开团活动, 点击链接进行购买一年仅需95元
前些日子抽空学习了下 react,因为近期忙着找工作,没时间写博客,今天我们就来看看用 react 全家桶,构建一个项目把,可能我学的也不是特别好,但是经过各种查资料,总算是能够构建出一个像模像样的栗子了。
github 地址:https://github.com/hua1995116/react-shopping
generator-react-webpack (opens new window)
Installation
npm install -g yo
npm install -g generator-react-webpack
Setting up projects
# Create a new directory, and `cd` into it:
mkdir my-new-project && cd my-new-project
# Run the generator
yo react-webpack
react+react-router+redux+ webpack + ES6 + fetch+antd
│ .babelrc
│ .editorconfig
│ .eslintrc
│ .gitignore
│ .yo-rc.json
│ karma.conf.js
│ package.json
│ prod.server.js
│ server.js
│ shop.json
│ tree.txt
│ webpack.config.js
│
├─cfg
│ base.js
│ defaults.js
│ dev.js
│ dist.js
│ test.js
│
├─dist
│
├─src
│ │ favicon.ico
│ │ index.html
│ │ index.js
│ │ routes.js
│ │
│ ├─actions
│ │ index.js
│ │ README.md
│ │
│ ├─api
│ │ shop.json
│ │
│ ├─components
│ │ Destination.js
│ │ Detail.js
│ │ Index.js
│ │ Main.js
│ │ Plan.js
│ │
│ ├─config
│ │ base.js
│ │ dev.js
│ │ dist.js
│ │ README.md
│ │ test.js
│ │
│ ├─constants
│ │ ActionTypes.js
│ │
│ ├─images
│ │
│ ├─reducers
│ │ cart.js
│ │ count.js
│ │ history.js
│ │ index.js
│ │
│ ├─sources
│ │
│ ├─stores
│ │
│ └─styles
│ App.css
│
└─test
##项目运行 注意:由于涉及大量的 ES6 等新属性,nodejs 必须是 6.0 以上版本 。
git clone https://github.com/hua1995116/react-shopping.git
cd react-shopping
npm install
npm run start //运行
npm run dist //打包
##说明
如果本项目对于你有帮助,请顺手进 github 点个 star
该项目已经在 windows 7 和 mac 进行测试。
推荐一个 vue2 的实战项目(仿网易云音乐) http://blog.csdn.net/blueblueskyhua/article/details/68156734 (opens new window)
另外推荐一个 vue2 + vuex 的实战项目(实时聊天系统,有后台代码)。http://blog.csdn.net/blueblueskyhua/article/details/70807847 (opens new window)
如果有什么更好的建议或者问题,请及时再下方评论留言。
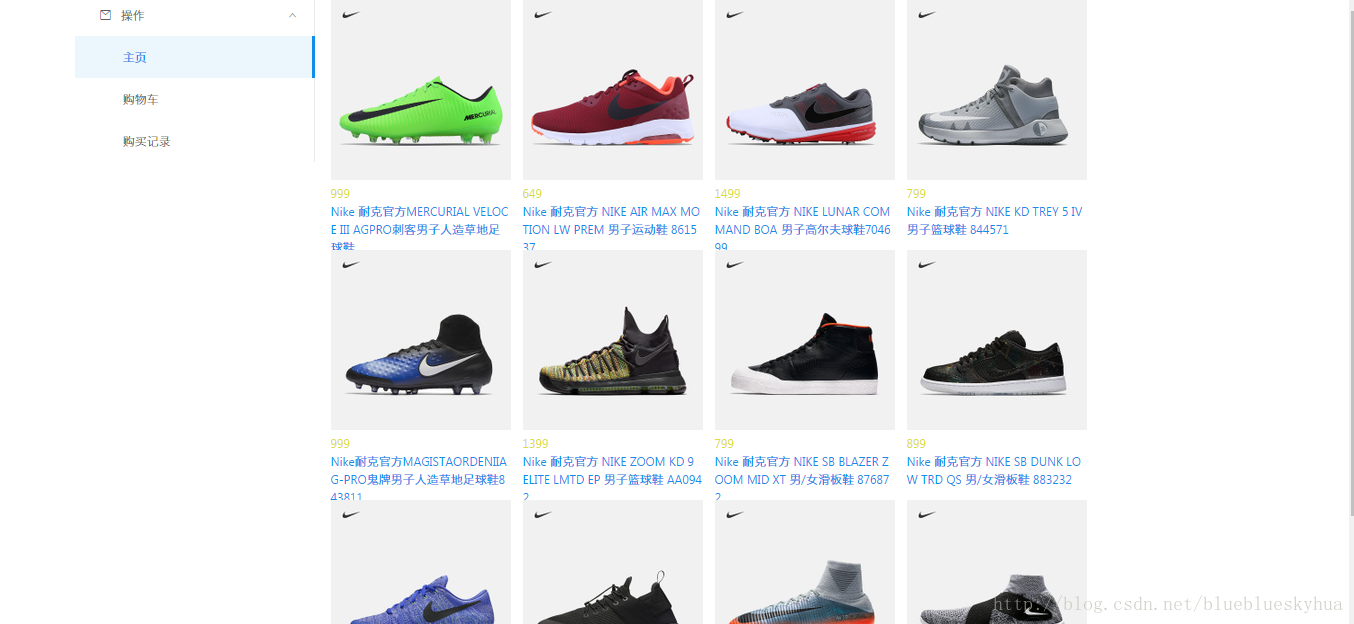
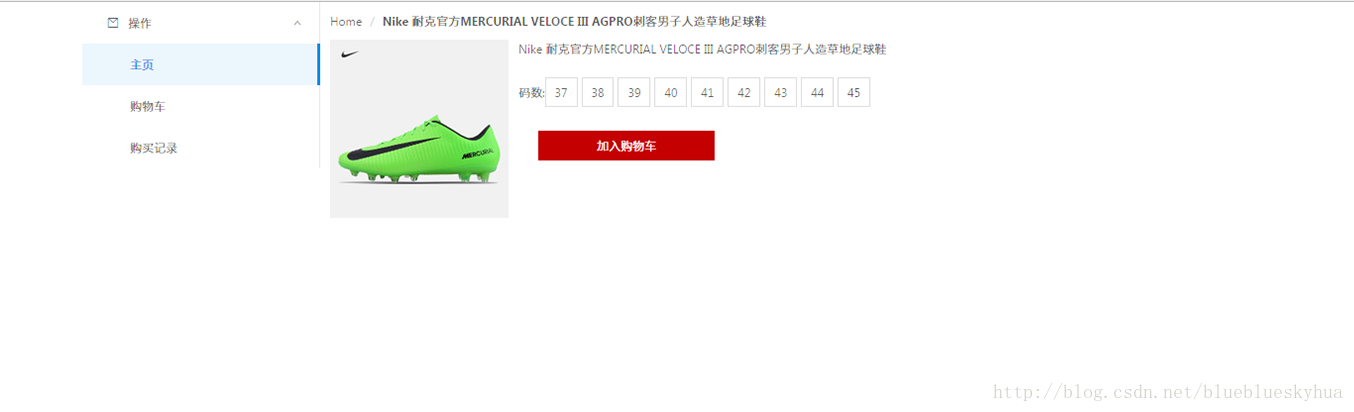
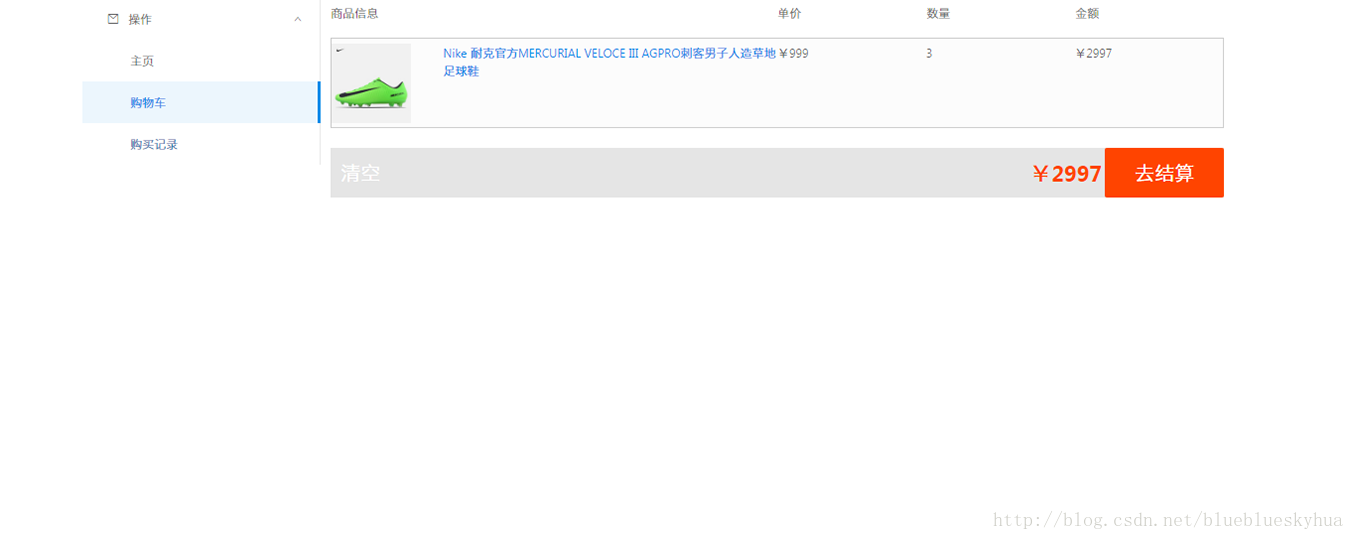
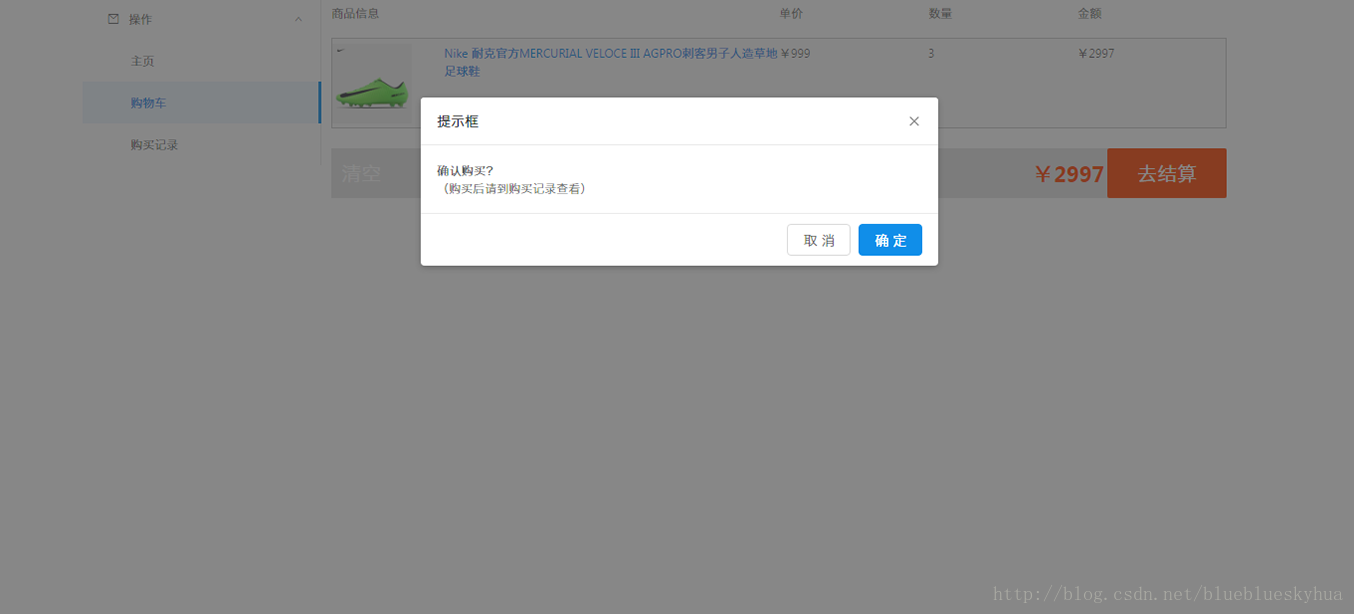
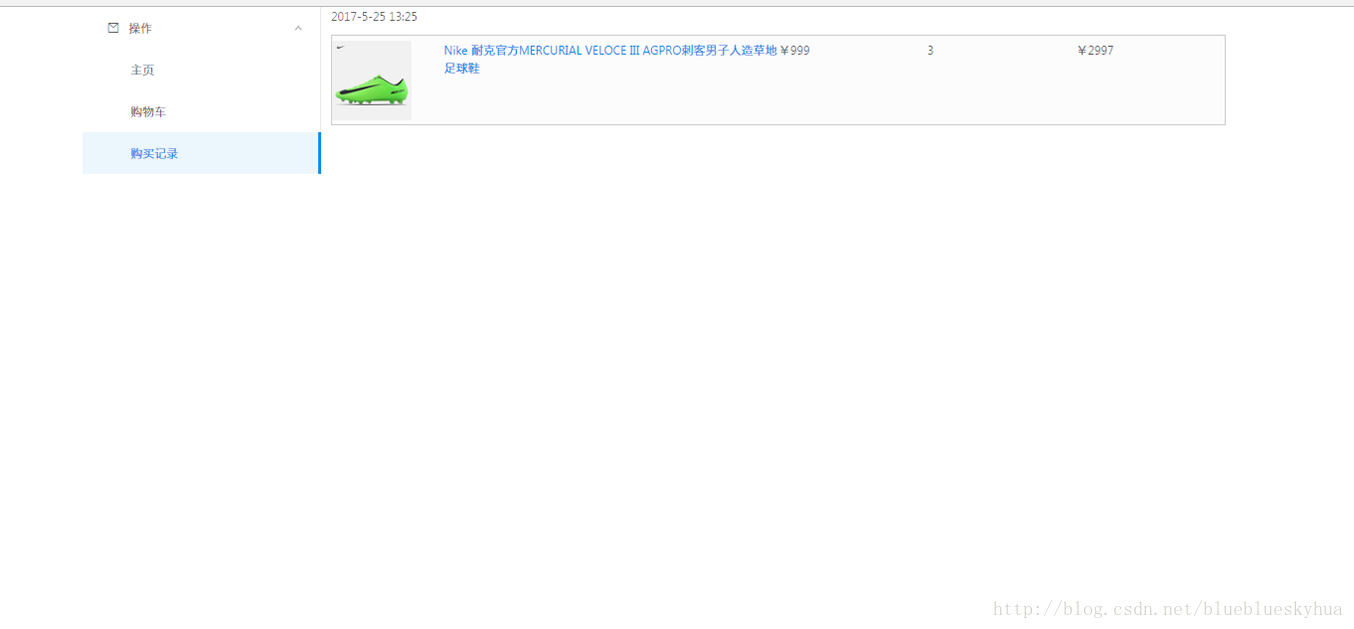
##效果演示
http://www.qiufengh.com:8082 (opens new window)
##核心代码说明
"react": "^15.0.0" 原本的 react package 被拆分为 react 及 react-dom 两个 package 详细看官方 api: https://facebook.github.io/react/ (opens new window)
"react-router": "^4.1.1" React Router V4 基于 Lerna 管理多个 Repository。在此代码库包括:
src/index.js
import "core-js/fn/object/assign";
import React from "react";
import ReactDOM from "react-dom"; // 14.0版本后拆分成react和react-demo
import { createStore, applyMiddleware } from "redux";
import { Provider } from "react-redux";
import Main from "./components/Main";
import { createLogger } from "redux-logger";
import thunk from "redux-thunk";
import reducer from "./reducers";
import "antd/dist/antd.css";
import "./styles/App.css";
import { getAllProducts } from "./actions";
const middleware = [thunk]; // redux-thunk解决异步回调
if (process.env.NODE_ENV !== "production") {
middleware.push(createLogger());
}
const store = createStore(
reducer,
applyMiddleware(...middleware) // 中间件
);
store.dispatch(getAllProducts()); //获取全部商品
// Render the main component into the dom
ReactDOM.render(
<Provider store={store}>
<Main />
</Provider>,
document.getElementById("app")
);
主要定义了一些依赖。以及主入口模版文件 Main.js
src/components/Main.js
import React from "react";
import { BrowserRouter as Router, Route, Link } from "react-router-dom";
import { connect } from "react-redux";
import Index from "./index";
import Destination from "./Destination";
import Plan from "./Plan";
import Detail from "./Detail";
import { Menu, Icon } from "antd";
const SubMenu = Menu.SubMenu;
const Basic = () => (
<Router>
<div className="clear container-main">
<div className="fl">
<Menu
style={{ width: 240 }}
defaultSelectedKeys={["1"]}
defaultOpenKeys={["sub1"]}
mode="inline"
>
<SubMenu
key="sub1"
title={
<span>
<Icon type="mail" />
<span>操作</span>
</span>
}
>
<Menu.Item key="1">
<Link to="/">主页</Link>
</Menu.Item>
<Menu.Item key="2">
<Link to="/about">购物车</Link>
</Menu.Item>
<Menu.Item key="3">
<Link to="/topics">购买记录</Link>
</Menu.Item>
</SubMenu>
</Menu>
</div>
<Route exact path="/" component={Index} />
<Route path="/about" component={Destination} />
<Route path="/topics" component={Plan} />
<Route path="/detail/:topicId" component={Detail} />
</div>
</Router>
);
export default connect()(Basic);
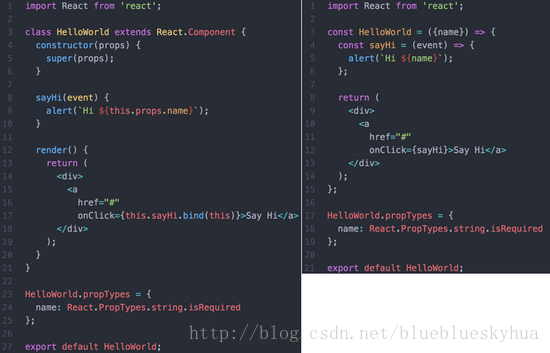
运用了函数式编程方式:
我们可以看看普通继承和函数式编程的差异,函数编程简洁了不少。也可以看到 react-router 在 4.0 版本后发生了一些变化。