阿里云优惠活动,点击链接进行购买: 一年仅需96.9元即可以购买服务器~
腾讯云优惠活动, 点击链接进行购买一年仅需99元
腾讯云限时开团活动, 点击链接进行购买一年仅需95元
译文来自 https://dev.to/somedood/best-practices-for-es2017-asynchronous-functions-async-await-39ji
原作者 Victor de la Fouchardière
译者: 蓝色的秋风(github/hua1995116)
大家好 ! 👋
今天,让我们看一下在 React Hooks 中使用 fetch 和Abort Controller取消 Web 请求从而来避免内存泄露! 🤗
当我们用 Fetch 来管理数据时,有时我们想取消请求(例如,当我们离开当前页面时,当我们关闭模态框,...)。
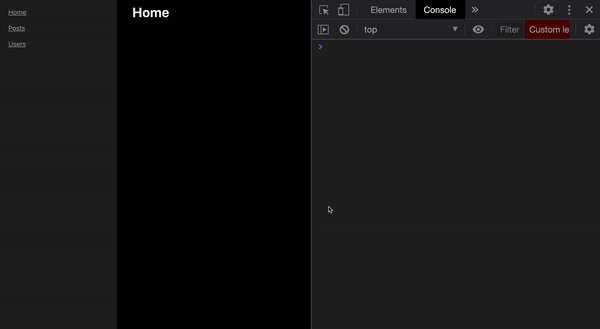
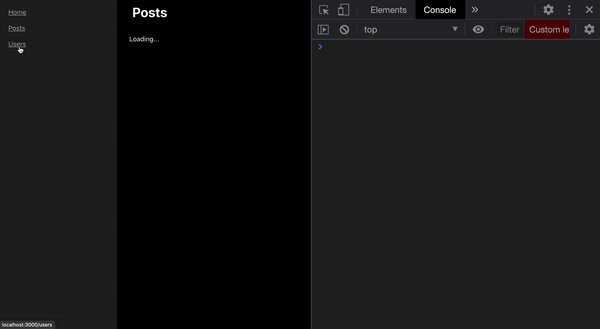
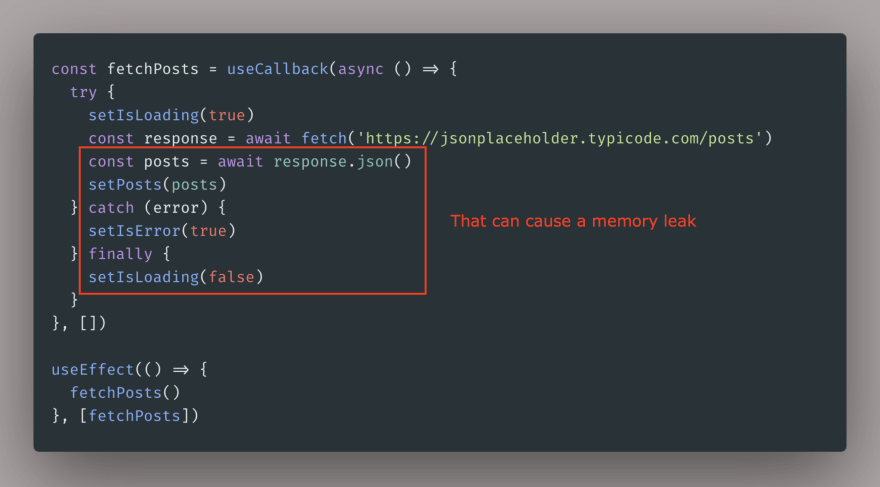
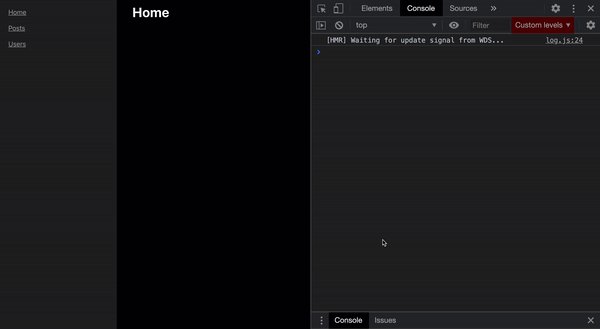
在 👇 下面的示例中,我们要在切换路由的时候获取并展示数据。 但是,我们在获取数据完毕之前就离开了路由/页面。


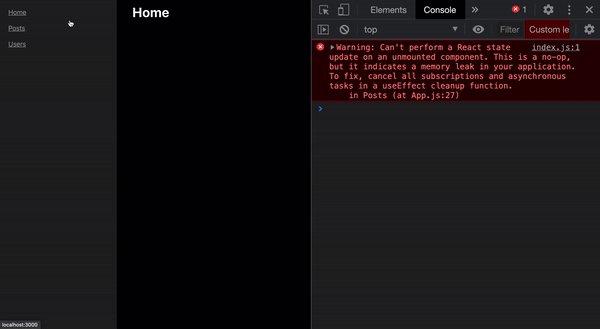
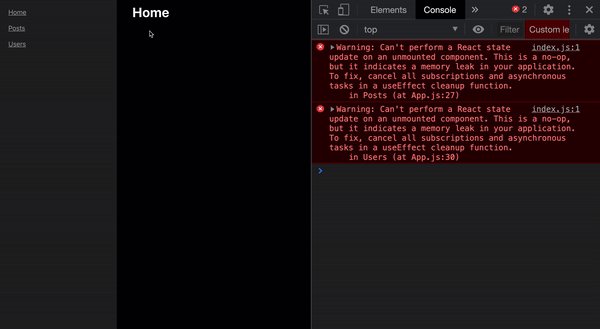
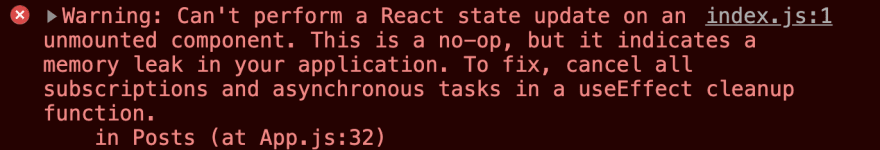
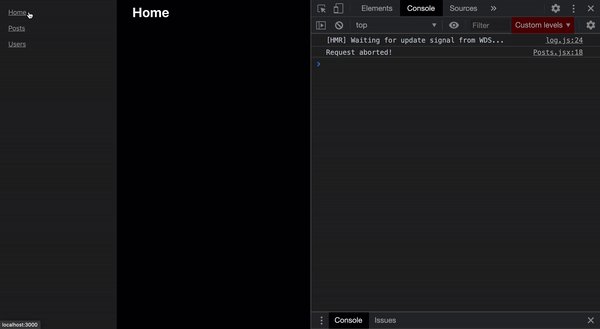
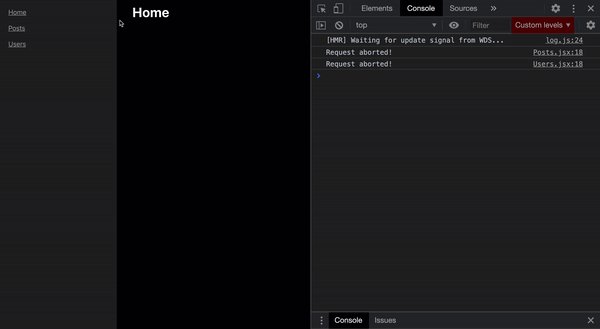
我们刚刚看到了一个内存泄漏!让我们看看为什么会出现这个错误,以及它的具体含义。
❓ 为什么有内存泄漏?:我们有一个执行异步fetch(url)任务的组件,然后更新该组件的状态来显示元素,但是我们在请求完成之前就卸载(unmounted)了该组件。 由于已卸载组件的状态(例如 setUsers,setState)被更新, 所以造成了此次内存泄露。
Abort Controller 允许您订阅一个或多个 Web 请求,并具有取消请求的能力。 🔥

现在,我们可以访问controller.signal。
“ 具有
read-only属性的AbortController接口返回一个AbortSignal(https://developer.mozilla.org/en-US/docs/Web/API/AbortSignal) 对象实例,该实例可用于根据需要与 DOM 请求通信/中止它。” 来自 MDN(https://developer.mozilla.org/en-US/docs/Web/API/AbortController)
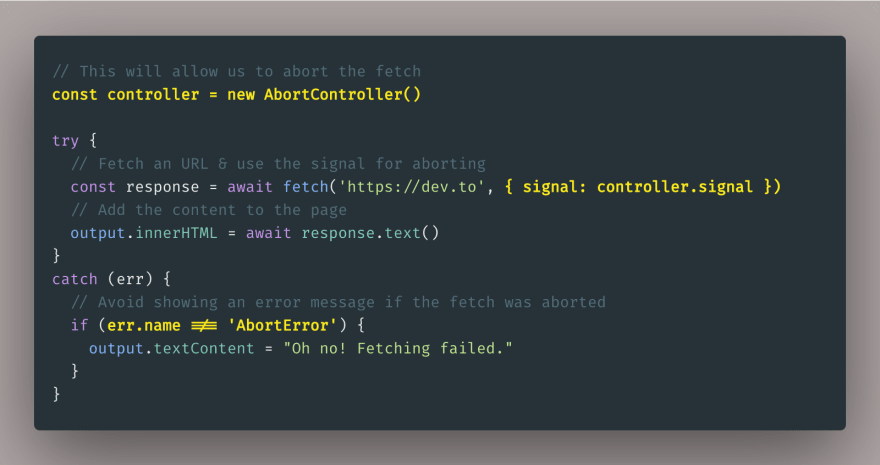
让我们看看如何使用它 💪

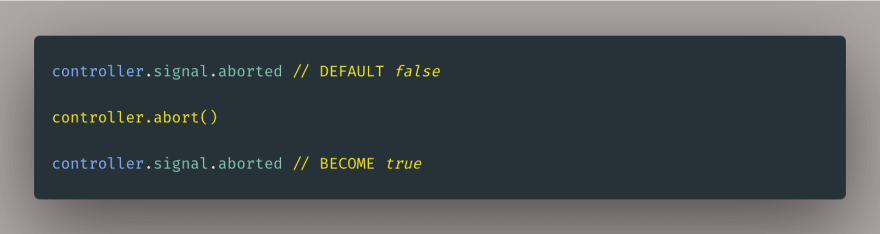
最后,如果我们想取消当前请求,只需调用abort()。 另外,你可以获取controller.signal.aborted,它是一个只读属性,它返回一个Boolean (opens new window)表示与 DOM 通讯的信号是(true)否(false)已被放弃。

❗️ 注意:调用
abort()时,fetch()promise 会以名为 AbortError 的 DOMException reject。
是的,你刚刚学习了如何取消 Web 请求! 👏
❌改造之前
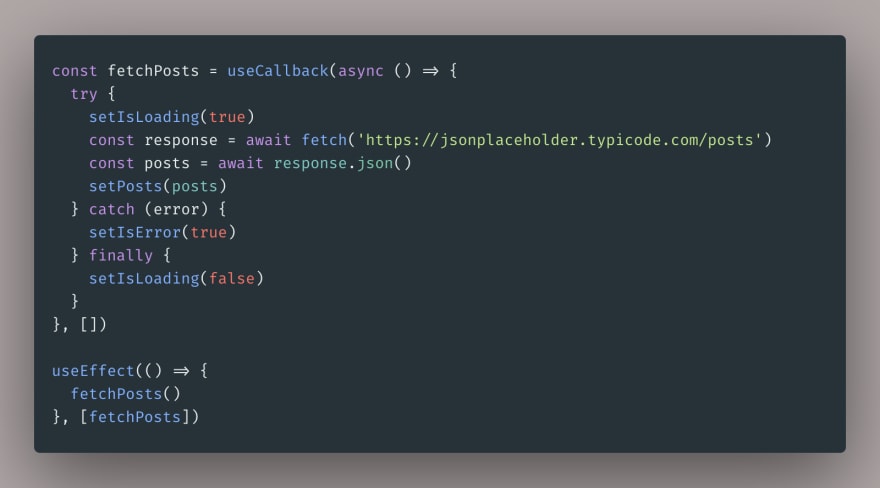
下面是一个组件示例,它请求数据并展示它们。

如果我们离开页面的速度太快而导致请求未完成:MEMORY LEAK

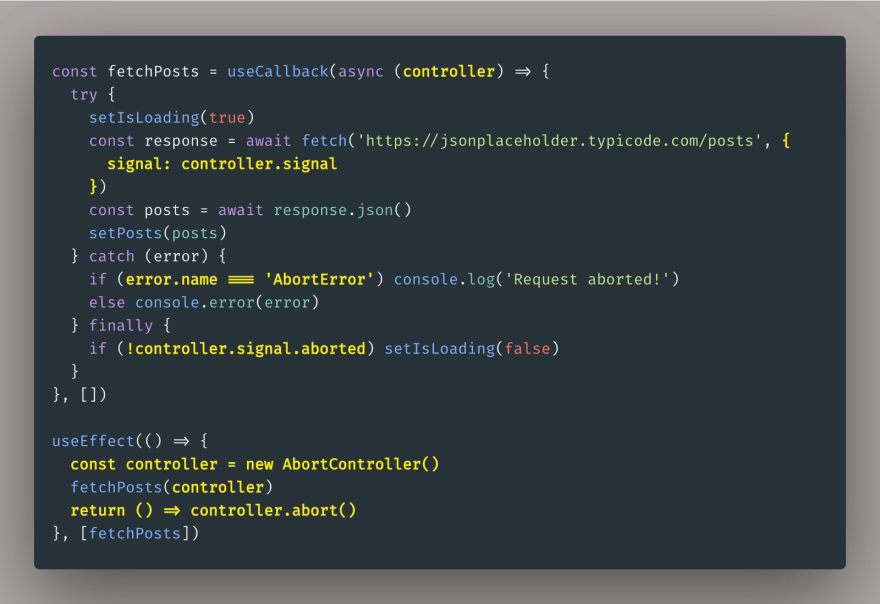
✅ 改造之后
我们使用 useEffect 来订阅我们的 fetch 请求来避免内存泄漏。 当组件卸载(unmounted)时,我们使用useEffect的清理方法来调用abort()。

现在,不再有内存泄漏! 😍

你可以在 https://abort-with-react-hooks.vercel.app/ 上查看此演示。
可以在 https://github.com/hua1995116/node-demo/react-abort 查看源码
干杯 🍻 🍻 🍻