阿里云优惠活动,点击链接进行购买: 一年仅需96.9元即可以购买服务器~
腾讯云优惠活动, 点击链接进行购买一年仅需99元
腾讯云限时开团活动, 点击链接进行购买一年仅需95元
####前言 前端时间学了 vue,一开始看了 vue1.0,后来实在觉得技术总得实践,就直接上手 vue2.0。然后花了将近一周时间做了一个网易云音乐的小项目。一开始觉得项目比较小,没必要用 vuex 所以就没有使用,但是后来发现数据流传输有点麻烦,后续会使用 vuex。 ####技术栈
####功能分析与设计
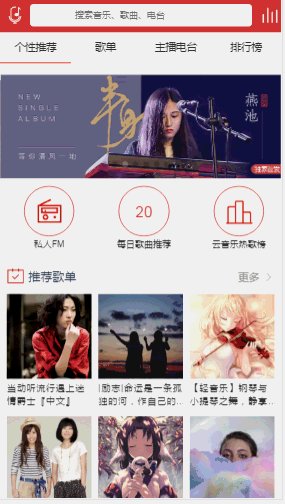
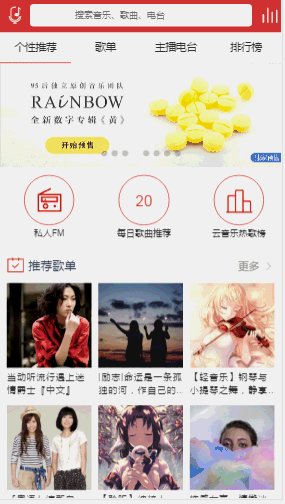
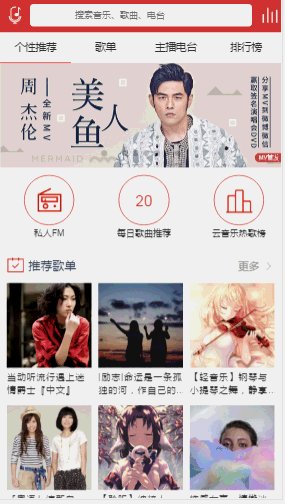
首先我先参考了现有的一些 APP 的设计与开发,然后决定做了歌单和搜索两个模块,本身主要以前端为主,后端代码并没有研究,这里要感谢这位同学写的API (opens new window)。
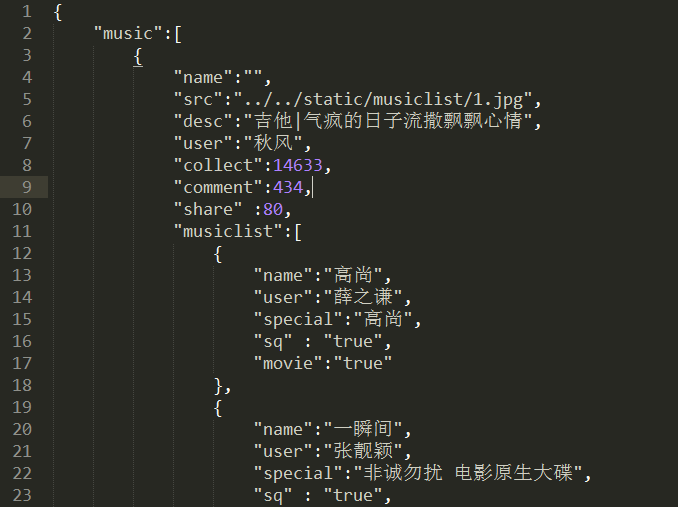
如果你没有 API 也没有关系,这并不影响我们的开发,你可以写如下形式的 json 数据进行模拟:

vuejs
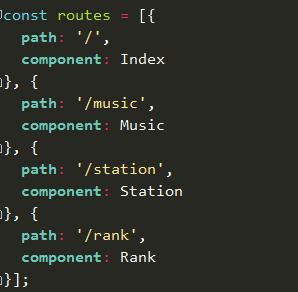
路由结构如下

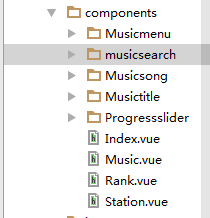
以下是组件

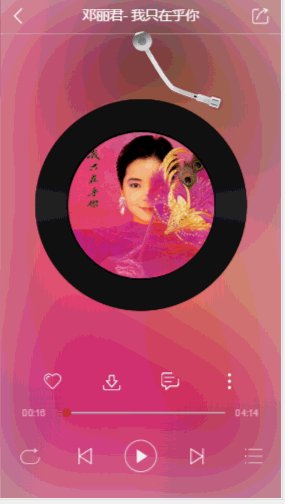
1.歌单部分: 数据主要由 API 提供,源码中有具体地址。需要了解 audio 标签,不熟悉的同学看audio (opens new window)
2.搜索部分: 通过绑定@keydown 来绑定事件,实现实时查询。
better-scroll
使用: 1.一定要用一个空层来承载
<div ref="helloWrapper">
<div>
//你的代码
</div>
</div>
2.在 vue 中使用前必须引入
import BScroll from 'better-scroll';
this.helloScroll = new BScroll(this.$refs.helloWrapper, {
click: true
});
一定要在数据渲染完成后使用 better-scroll,
this.$nextTick(() => {
//调用
});
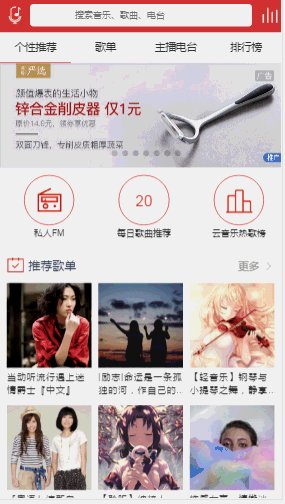
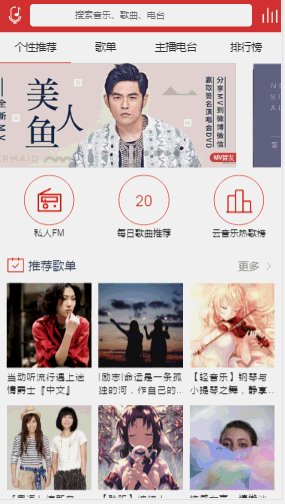
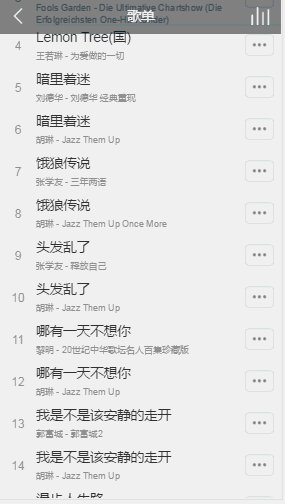
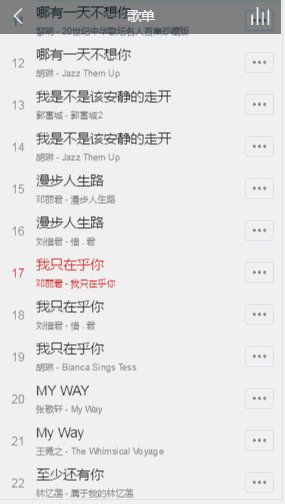
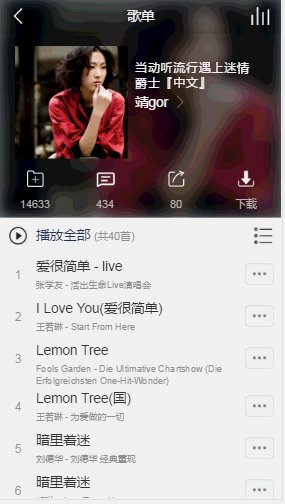
最后上几张效果图



github 项目地址: https://github.com/hua1995116/musiccloudWebapp/ (opens new window) 在线演示地址: http://www.qiufengh.com/#/ (opens new window) 需要改进的有很多,请大家可以多提提意见。后续我会不断改进,如果觉得还可以,请 star,你们的 star 是我前进的动力。