阿里云优惠活动,点击链接进行购买: 一年仅需96.9元即可以购买服务器~
腾讯云优惠活动, 点击链接进行购买一年仅需99元
腾讯云限时开团活动, 点击链接进行购买一年仅需95元
大家都知道金三银四是招聘的季节,各大互联网公司都开始了春招。最近有很多人来找我帮忙看简历,简历的模板可谓参差不齐,有过分炫酷,还有一些朋友直接把 word 丢了过来,排版就显得比较乱。
一番调研后,大家还是大多数使用简历最常用的方式还是 word、其次是 Markdown。
作为互联网的一名打工人,Markdown 可以说在平时的写文档常用的方式。心想,我能否设计一个在线站点通过抒写 Markdown,并且能够赋予 Markdown 多样化的主题。
做东西总是要站在巨人的肩膀上,网上搜到比较好的 Markdown 简历编辑器就是<冷熊简历>了,但是他的模板比较单一,并且貌似维护力度比较一般了。还调研了我平时基于写文章的排版工具mdnice,可以说用一份简洁的 Markdown 来实现不同的排版会让整个流程变得更加简单。
并且我去市场上调研了一些常用的方案
| 木及简历 | 冷熊简历 | markdown-resume | Word | 五百丁/超级简历 | |
|---|---|---|---|---|---|
| 付费 | 免费 | 免费 | 开源 | 付费激活 | 付费导出 |
| 是否开源 | 是 | 否 | 开源 | 否 | 否 |
| 编辑方式 | Markdown | Markdown | 网格化+Markdown | word | 网格化 |
| 容易度 | ⭐⭐️⭐️⭐️⭐️ | ⭐⭐️⭐️⭐️⭐️ | ⭐️⭐️⭐️ | ⭐️ | ⭐️⭐️⭐️ |
| 导出 pdf | 支持 | 支持较差 | 支持较差 | 支持 | 支持 |
| 模板 | 多样化 | 单一 | 多样化 | 多样化 | 多样化 |
| 自定义模板 | 即将推出 | 不支持 | 不支持 | 支持 | 不支持 |
总结一下,现阶段简历编辑具有以下取舍:
基于以上背景,所以我开发了 木及简历 (opens new window) 。只需要通过纯 Markdown ,就能用很简单的方式制作出好看的简历。
在线地址: https://resume.mdedit.online/
在线地址: https://resume.mdedit.online/
在线地址: https://resume.mdedit.online/
重要的事情说三次!
下面就让大家欣赏一下这个应用到底有多方便!假如我们有以下这么个 Markdown 简历文件。
# 秋风 - 前端工程师
博客: [https://qiufeng.blue](https://qiufeng.blue)
Gihtub: [https://github.com/hua1995116](https://github.com/hua1995116)
掘金: [https://juejin.cn/user/923245497557111](https://juejin.cn/user/923245497557111)
邮箱: [qiufenghyf@163.com](mailto:qiufenghyf@163.com)
微信: qiufengblue
## 介绍
于 2015 年开始接触前端,喜欢编码,有 Geek 精神,对代码有洁癖,喜欢接触前沿技术,爱折腾。
获得省、国家级竞赛奖项 xx 项,(包含浙江省大学生多媒体竞赛一等奖 xx 项)。
主持参与省、国家级项目 xx 项;发表论文 xx 篇,其中 xx 篇 EI 索引。
## 工作
### xxxx
打工中..
### xxxx
前端架构组
- 前端错误监控系统(基建)(负责人) 接入量 pv:3000w
- web 端 js-sdk 开发,无侵入式接入,压缩后仅 2kb。
- 收集端 Node 开发,分布式存储日志。
- 阿里云日志服务分析,以及常用的数据分析。
- echart 搭建可视化平台。
- 前端性能监控系统(负责人) 接入 pv: 1000w
- web 端 js-sdk 开发,支持自定义上报以及自动上报,无侵入式。
- 收集端 Node 开发,Elasticsearch 集群存储日志。
- Elasticsearch 的 Node 模块开发,封装按时间维度的查询聚合模块。
- 可视化平台,利用 redis 缓存优化查询,淘汰算法共同协作。
- 落地页截图(Node 项目)
- 利用 puppeteer 开发截图。
- 利用 clustor 多线程开发,速度从原来 60 分钟提高至 8 分钟,提高约 7 倍(300 张截图)。
- 开发自定义队列模式,避免 Node 端丢失请求。
- webpack 插件(webpack-plugin-inner-script)地址
- 自动将外链形式改写成内敛形式。
## 技能
### Web 基础
- 熟练掌握 HTML5/CSS3,响应式布局和移动端开发
- 了解 ES6/ES7,Webpack
- 有 Antd Design,Element UI,Muse UI 搭建项目经验
- 了解 Hybrid 开发以及 Electron 桌面开发,liunx 服务器搭建经验,Nginx 配置
- Mac 开发用户,熟悉 Git 进行团队协作,对 PS 有一定基础
基于以上Markdown 便能快速生成以下的模板样式,并且能够导出 Markdown + pdf。

但是需要注意的是,由于模板的限制,需要大家写出规范的标题层级。
建议在写简历过程中,使用一级标题来写在开头,常用来描述整体的主旨与标题,常用的就是,求职者的姓名 + 求职岗位的模式
例如:
# 秋风 - 前端工程师
这样不仅能能让面试官一眼就看到你这份简历的用途,因为在实际过程中,有很多同学没有很好地注明投递的方向,很容易造成投递方向错误。
在写内容过程中,建议使用二级标题来写。
例如:
## 教育背景
## 工作经验
## 项目经验
## 基础技能
本项目提供了默认的 4 种方式供大家来进行选择,后续也会推出更多的模板。

不仅我们能更换模板,当含有可换色的模板中,还可以更换模板整体的主题色。


更换一下主题色是不是也是非常好看呢?
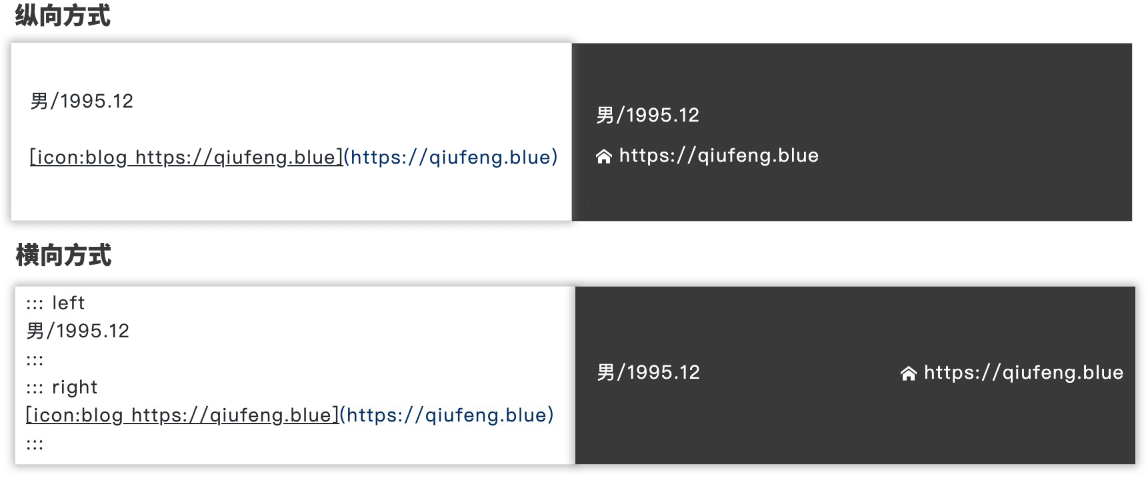
为了能够突破传统 Markdown 的纵向的布局方式,引入了自定义容器,该方案的灵感来源于vuepress。

在我们的编辑器中,使用左右容器对,就能轻松实现左右布局的方式。
:::left
xxxx
:::
:::right
xxx
:::


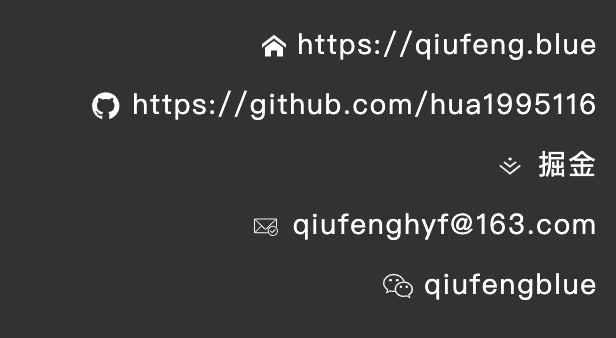
目前支持了一些图标的快捷写法,帮助大家能够,能够帮助大家放上好看 icon,来美化自己的简历。
[icon:blog https://qiufeng.blue](https://qiufeng.blue)
[icon:github https://github.com/hua1995116](https://github.com/hua1995116)
[icon:juejin 掘金](https://juejin.cn/user/923245497557111)
[icon:email qiufenghyf@163.com](mailto:qiufenghyf@163.com)
icon:weixin qiufengblue

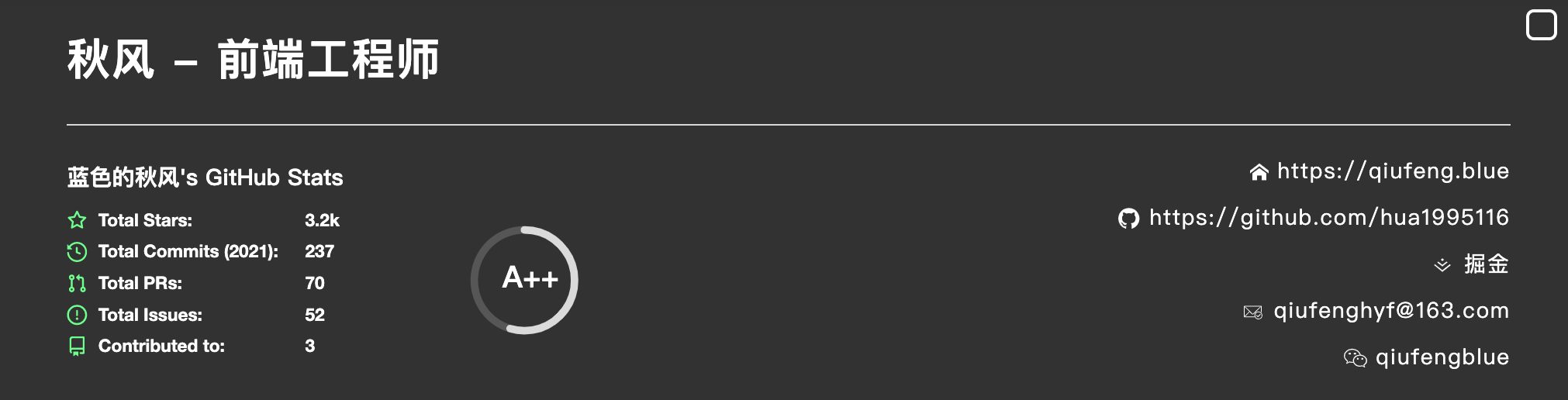
本项目中开启了对 html的解析,因此我们也可以使用像gihtub-readme-stats (opens new window)这类服务,给我们文档插入一张图片。
# 秋风 - 前端工程师
::: left
<img style="display:block; margin: 0 0 0 30px" src="https://github-readme-stats.vercel.app/api?username=hua1995116&show_icons=true&icon_color=79ff97&text_color=fff&bg_color=39393a&hide_title=false&title_color=fff&disable_animations=true&hide_border=true">
:::
::: right
[icon:blog https://qiufeng.blue](https://qiufeng.blue)
[icon:github https://github.com/hua1995116](https://github.com/hua1995116)
[icon:juejin 掘金](https://juejin.cn/user/923245497557111)
[icon:email qiufenghyf@163.com](mailto:qiufenghyf@163.com)
icon:weixin qiufengblue
:::

你也可以把这张图片放到任意你喜欢的位置。

也可以加入自定义的一些标签样式,让 Markdown 的编写变得更加自由~ ,例如实现自定义样式的 Tag
<span style="background: #ddd; padding: 5px">前端</span>

支持 md 导入导出,同时也支持 pdf 的导出方式。后端采用了 puppeteer 的方式,能最大限度地还原出 html 的展现方式。相对传统的前端导出图片式 pdf 具有以下优点:
前端使用了codemirror作为编辑器, markdown-it 进行 Markdown 的渲染。
后端采用了 serverless +puppeteer 的方式,按量计费,唯一的缺点就是会有函数销毁的情况(最低 1 实例存活,待研究配置),导致导出的时候,如果实例销毁了,会有一定概率会导出失败,如果失败情况建议多尝试一次。(此问题会尽快解决)
最后非常感谢女朋友@楠溪 (opens new window)一起参与项目的建设,全权编写了后端的所有接口。
开源地址:https://github.com/hua1995116/react-resume-site
这个项目是年轻,还有很多问题,希望大家多多提出宝贵的意见。
也欢迎大家给个 ⭐️ 给予支持和鼓励。
希望这个项目能够帮助到金三银四找工作的各位(不找的也可以收藏以后使用。❤️