阿里云优惠活动,点击链接进行购买: 一年仅需96.9元即可以购买服务器~
腾讯云优惠活动, 点击链接进行购买一年仅需99元
腾讯云限时开团活动, 点击链接进行购买一年仅需95元
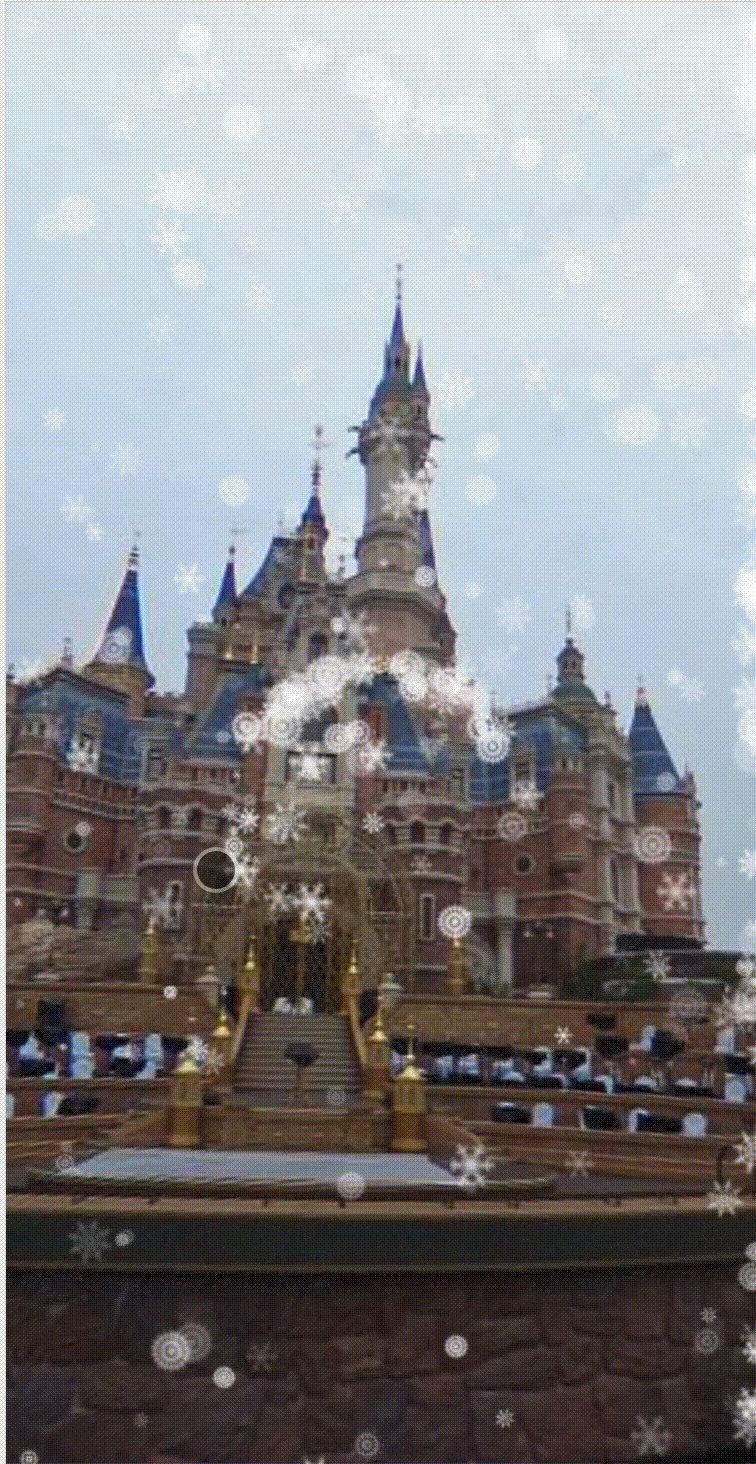
先上图感受一下,以迪士尼城堡为例。


心动了吗?你以为实现这个炫酷特效会很复杂?
不不不,实现这个特效只有两个步骤
可以从这里免费下载全景图片
https://pixabay.com/zh/images/search/360%C2%B0%E5%85%A8%E6%99%AF/
在线演示地址(手机打开效果更佳) https://qiufeng.blue/frontend/demo/360-disney/simple.html

源码地址: https://github.com/hua1995116/vuepress-blog/tree/master/docs/frontend/demo/360-disney
代码详解
<style>
#photosphere {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="photosphere"></div>
<script src="three.js"></script>
<script src="browser.js"></script> /*uEvent 的浏览器版本*/
<script src="photo-sphere-viewer.js"></script>
<script>
const PSV = new PhotoSphereViewer.Viewer({
container : 'photosphere', // 容器id
panorama : '360.jpg', // 全景图地址
caption : '',
loadingImg: 'assets/photosphere-logo.gif', // loading的gif
defaultLong: Math.PI/2 + Math.PI/12, // 默认角度
defaultZoomLvl: 30,
});
</script>
<script src="./snow.js"></script> /*下雪的场景*/
实现上面场景的代码非常简单,主要是有photo-sphere-viewer.js实现的,自己不需要加任何代码。
photo-sphere-viewer.js 也支持了非常多的控件,例如 mark 标记、自动漫游以及设置分辨率等。
由于 photo-sphere-viewer.js 是基于 Three.js,因此必须引入 Three.js 的依赖,还依赖 uEvent 事件订阅相关的 API。
我再来看看增加插件会有哪些不一样的变化。
我们可以通过 mark插件来标记一些特殊的地点,并且还有标记列表,可以直达对应的地点。通过增加对应的点位来实现呈现出特殊意义的位置,可以是第一次相遇或者是第一次做了不可描述画面的地点(小朋友捂脸)...
PSV = new PhotoSphereViewer.Viewer({
...
plugins: [
[PhotoSphereViewer.MarkersPlugin, {
markers: (function () {
var a = [];
a.push({
id: '#123',
tooltip: '第一次相遇的地点',
latitude: -0.3988129280019779,
longitude: 1.7374233460711157,
image: 'assets/pin-red.png',
width: 32,
height: 32,
anchor: 'bottom center',
})
return a;
}())
}]
]
...
})
var markers = PSV.getPlugin(PhotoSphereViewer.MarkersPlugin);
markers.toggleAllTooltips();

mark 不仅可以标记地点,还可以通过列表来进行引导

关于这个 snow特效是我随便找的一个 js 特效,你也可以通过不同的场景,换成雨、下星星啊,各种浪漫的场景~
赶紧收藏这个效果吧~