阿里云优惠活动,点击链接进行购买: 一年仅需96.9元即可以购买服务器~
腾讯云优惠活动, 点击链接进行购买一年仅需99元
腾讯云限时开团活动, 点击链接进行购买一年仅需95元
CSS 从 1994 年 10 月首次被提出,到目前为止已经 20 余年,但是 CSS 早已发生了天翻地覆的变化,2020 的 CSS 又是如何的呢?
我们现在可以使用 CSS Grid 轻松制作动态或响应式的布局,以更少的代码来进行自适应布局。 CSS-in-JS 无需依赖全局样式表,我们可以将样式与组件写在一起去构建主题化的设计系统。
最重要的是,Tailwind CSS 突然出现,通过它的实用至上的 CSS 的类名使用,迫使我们重新考虑传统的语义类名称的设计。
本次调查一共统计了 10k+ 的人,由 Sacha Greif (opens new window) 设计、写作以及编码,Raphaël Benitte (opens new window) 进行数据分析和数据可视化。还有包括Chen Hui-Jing (opens new window), Philip Jägenstedt (opens new window), Adam Argyke (opens new window), Ahmad Shadeed (opens new window), Robert Flack (opens new window), Dominic Nguyen (opens new window), Fantasai (opens new window), and Kilian Valkhof (opens new window). 等人的努力。
本次主要可以从 6 个方向(新特性、单位和选择器、CSS 技术、CSS 工具库、CSS 使用环境和学习 CSS 渠道)进行了深度的报告 CSS 的使用学习情况,从本次调查,可以让你了解目前最流行的布局,最前沿的特性以及前沿的技术库等等~ (本文会举例个人觉得最值得讲的进行描述~,当然我觉得整个报告都非常的迷人,都非常值得看,但是因为篇幅原因,我对某些部分进行了删减,强烈建议去看完整版!!! https://2020.stateofcss.com/zh-Hans/)
先通过 5 张图来看看本次调查对象的样本构成。
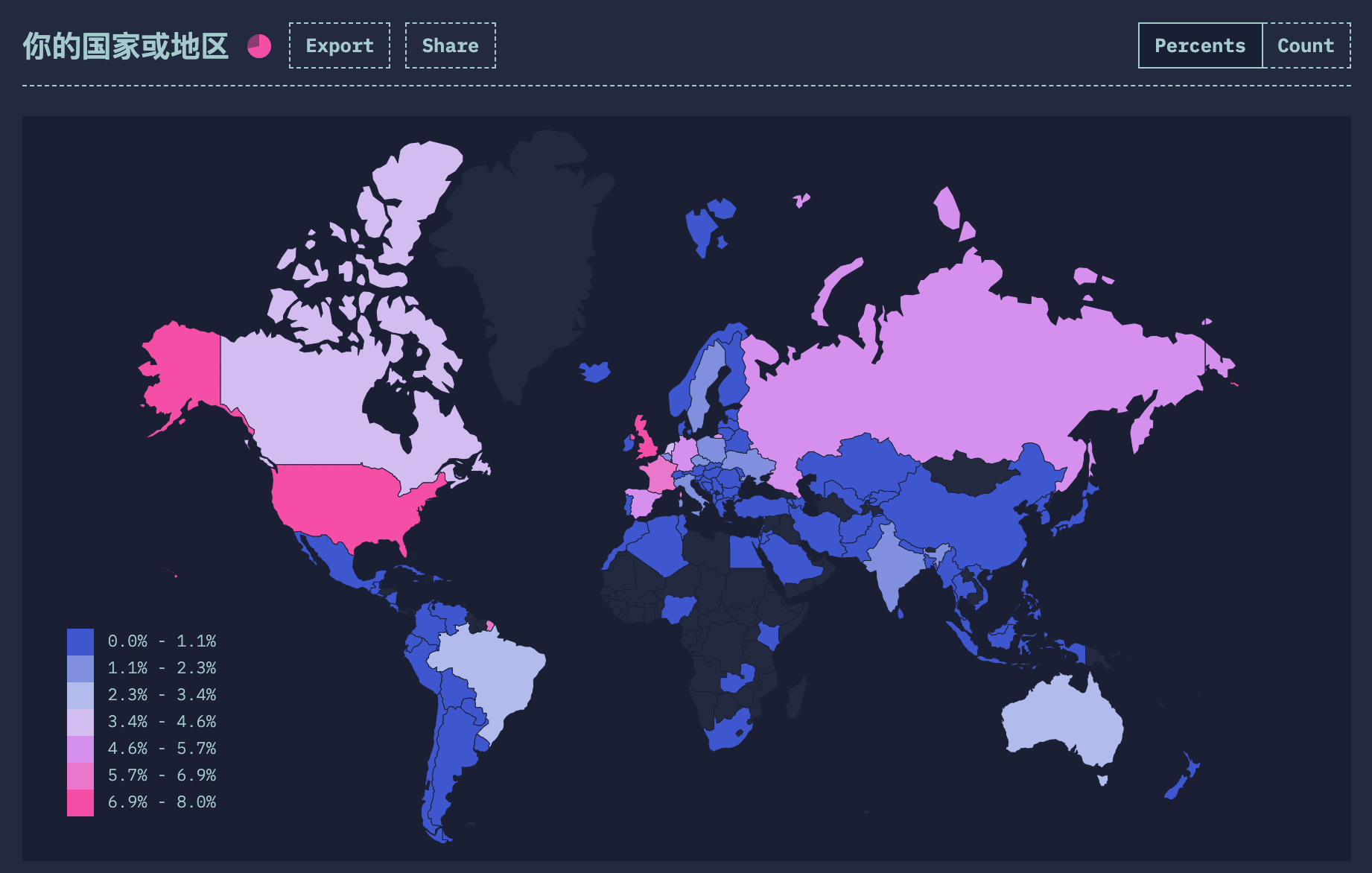
采样人员分布

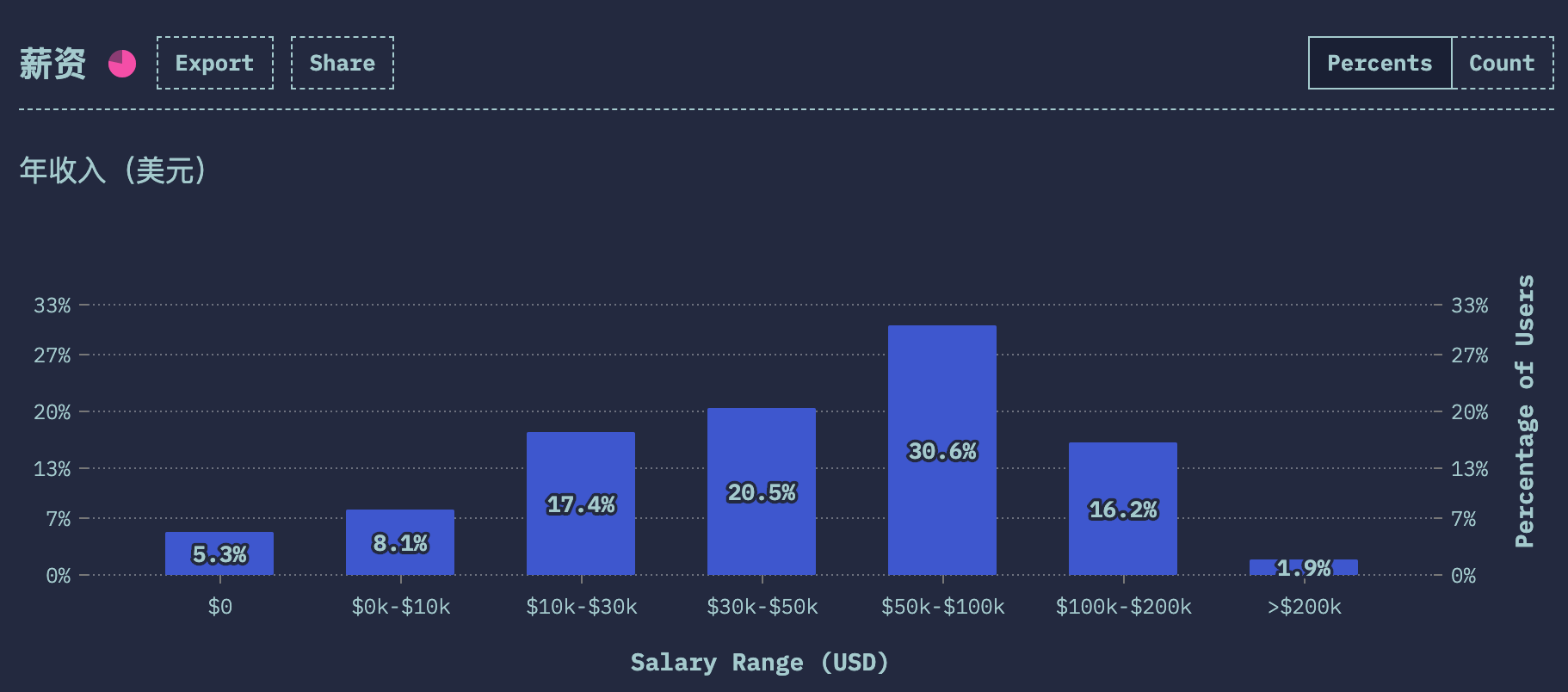
人员的薪资分布

工作年限

工作岗位

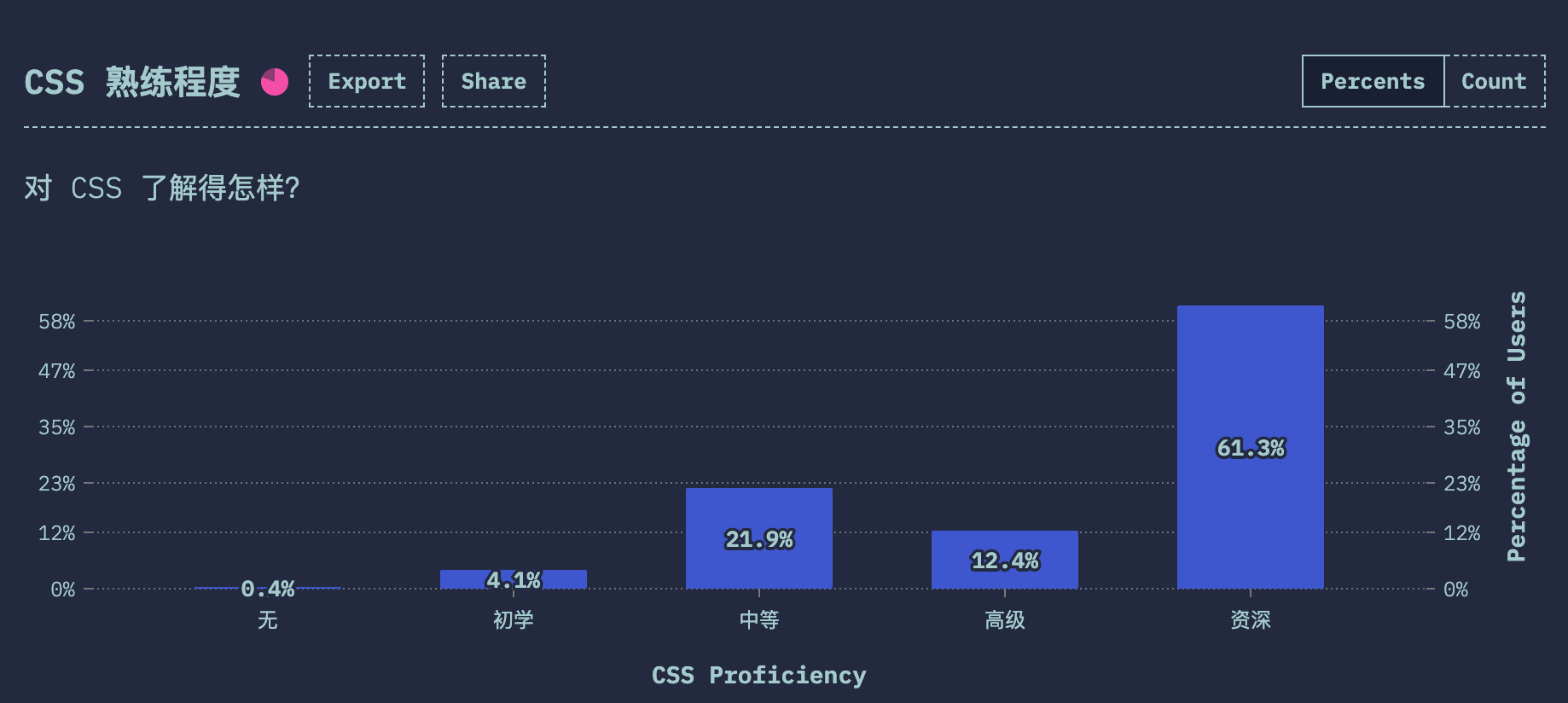
CSS 熟练程度

近年来,CSS 出现了大量的新特性,但是社区需要时间来吸收新特性,所以 CSS 的一些新特性的采用率速度有点慢。
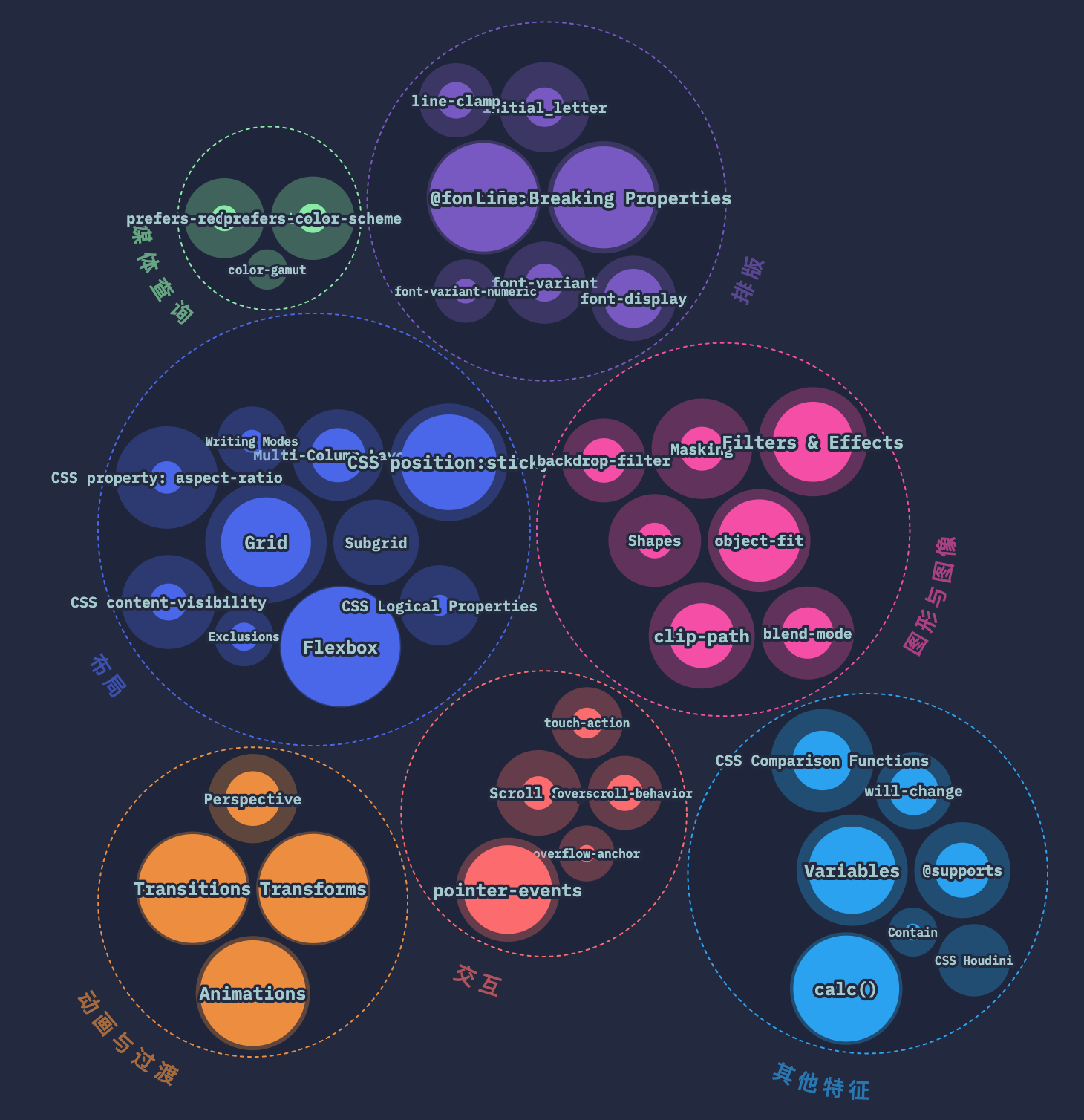
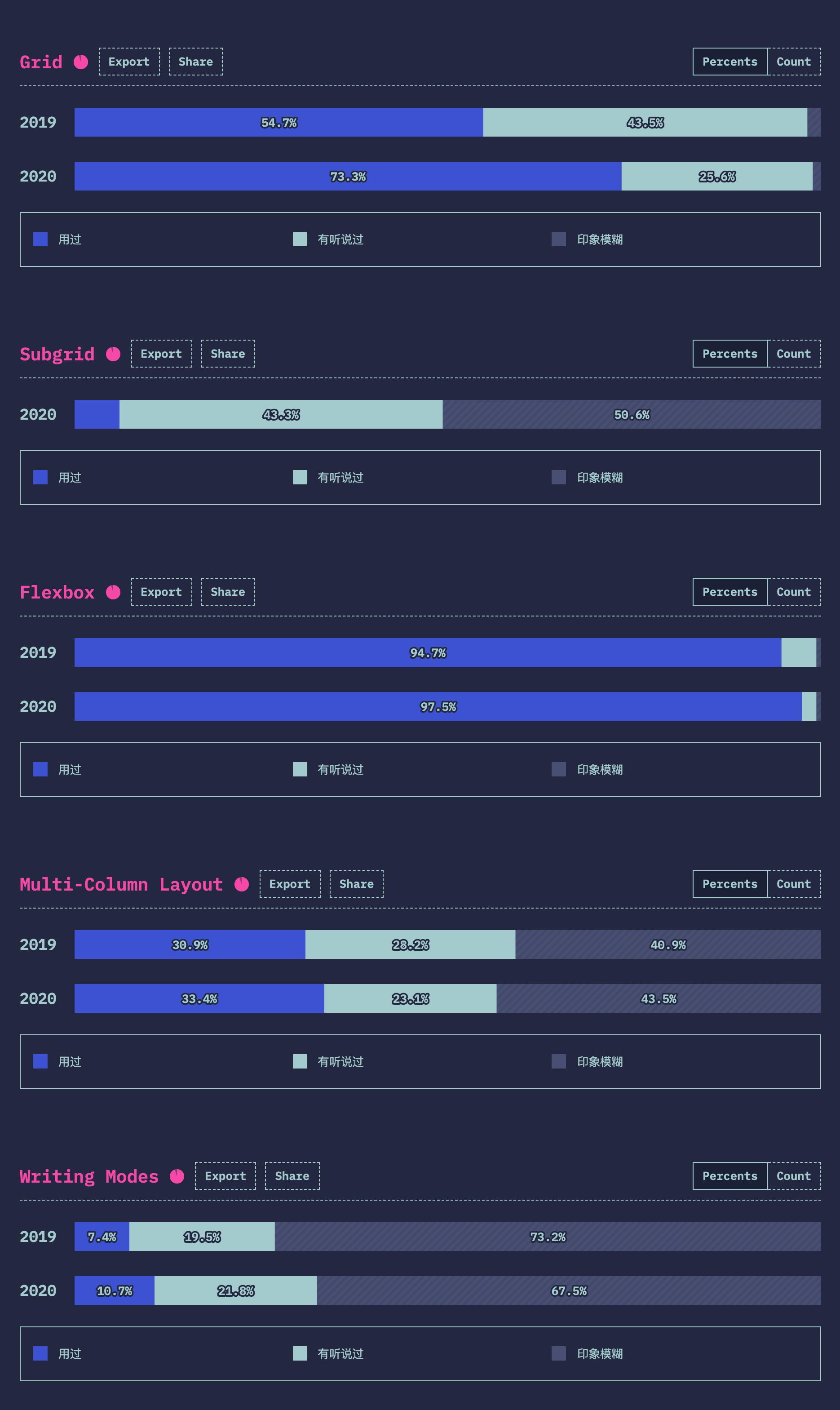
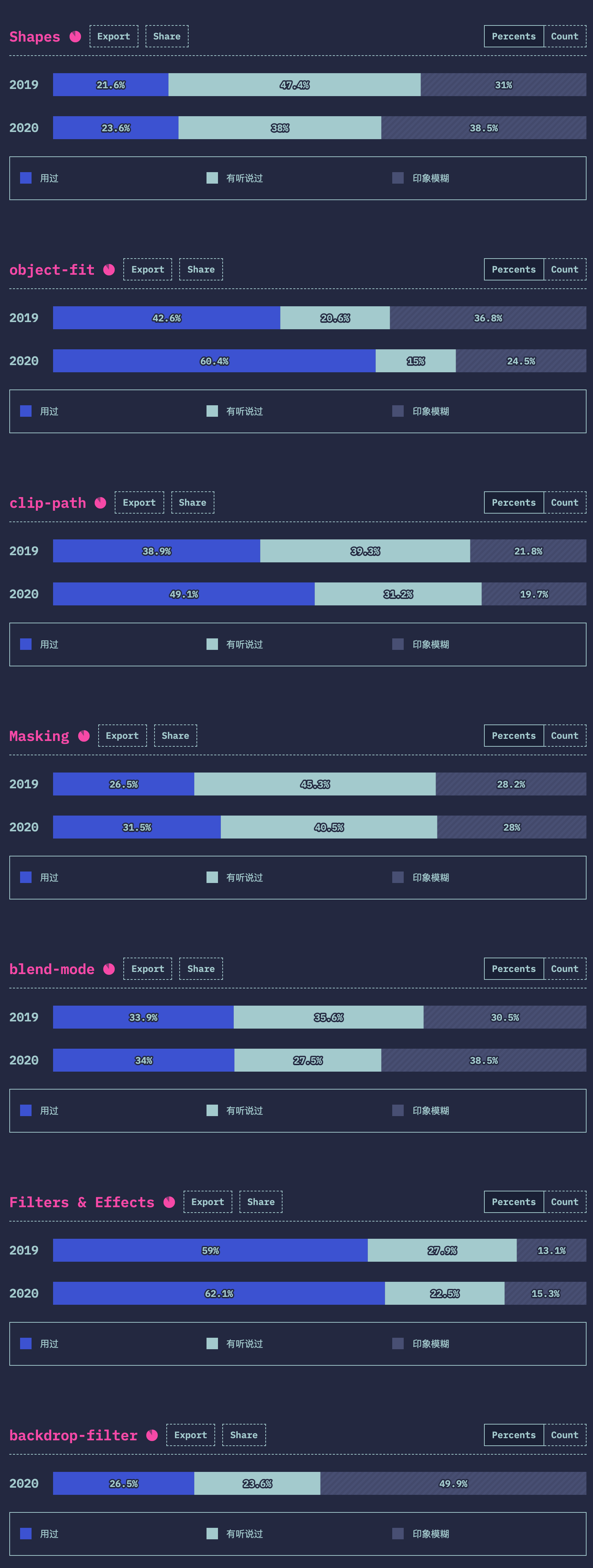
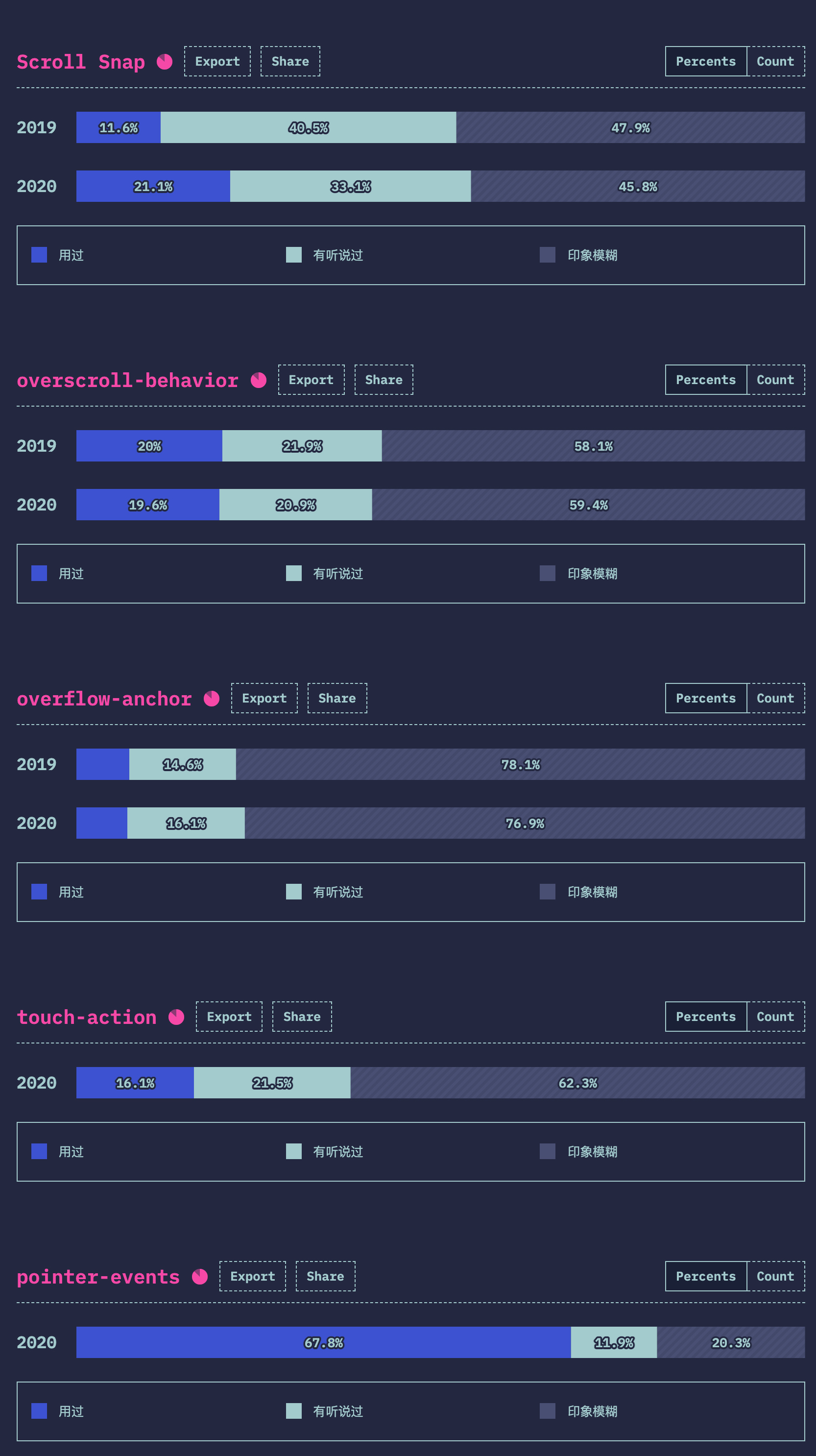
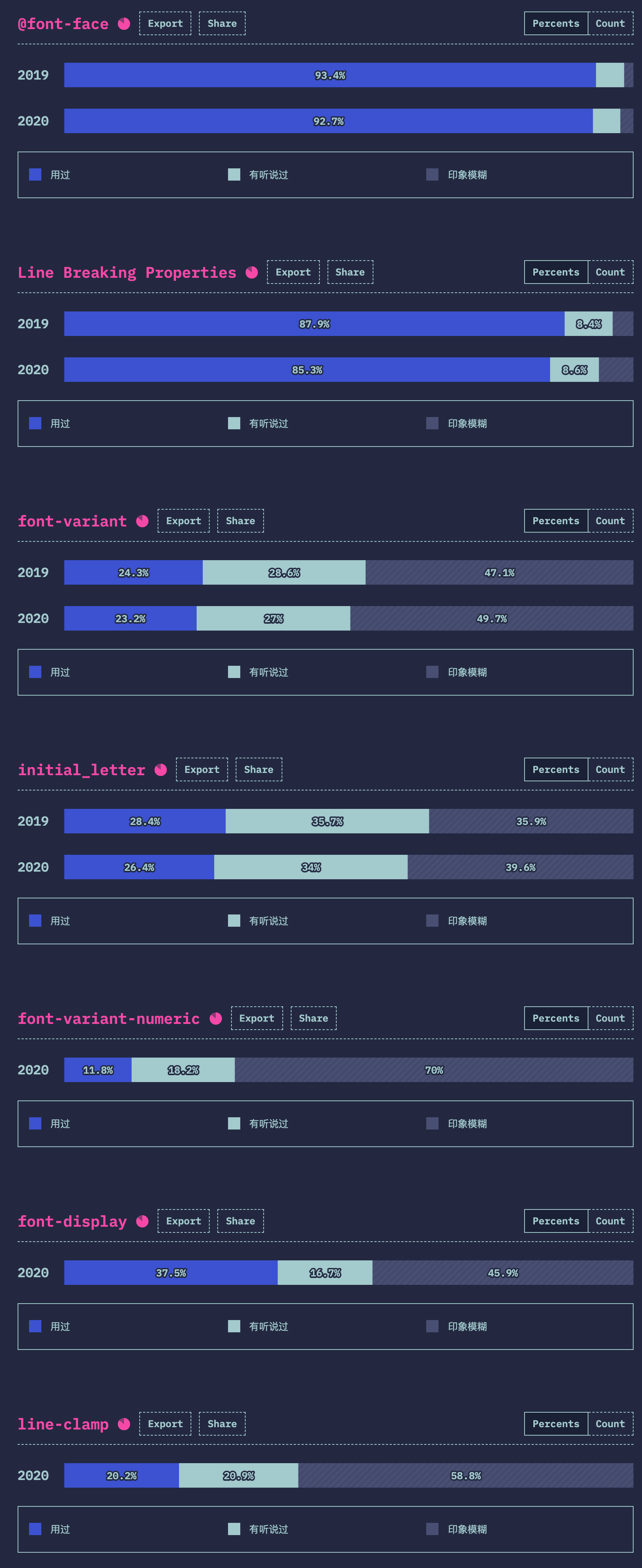
以下图表显示了按类别分组的所有特性的不同采用率。
外圈的大小对应于了解某项功能的用户总数,而内圈则代表实际使用过该功能的用户。


也许 Grid 和 Flexbox 对你来说是最熟悉的,从上表也能看出来大部分的人使用了 flex,因为通过它,只要写很少的代码就能写出多样化的代码。但是 Grid 在今年的调查中可以说上升的趋势很快。
还有像 Subgrid (opens new window) 和 Multi-Column Layout (opens new window) 你可能不熟悉。但是相信如果看过 今年 2020 web.dev live 的小伙伴一定记得 Ten modern layouts in one line of CSS (opens new window) ,里面就大量使用了 Subgrid 的特性,仅仅用一行代码实现现在流行的,自适应垂直居中、三列布局、圣杯布局和双飞翼布局等等布局。(也强烈建议看上面那篇文章,当我想翻译那篇文章的时候,发现掘金已经有人先翻译了,英文看着吃力的可以去搜中文版)

还在烦恼图片的适配问题吗?也许你可以使用 object-fit 试试。

还记得我在上一篇从破解某设计网站谈前端水印(详细教程) (opens new window)中讲的 pointer-events 吗

需要多行... 的时候,line-clamp 是个好帮手。

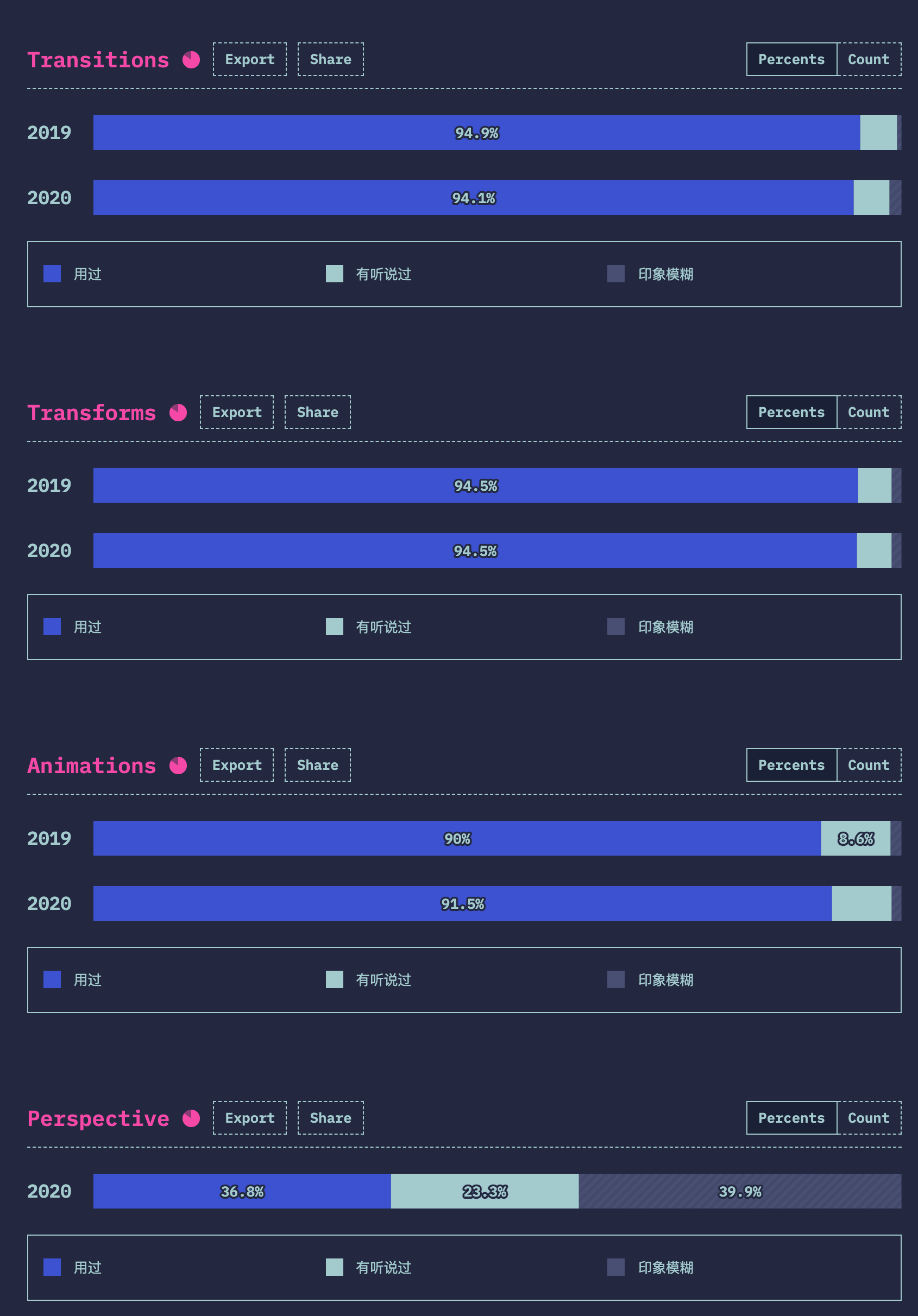
Transitions、Transforms、Animations 依旧是当下主流的动画方式。

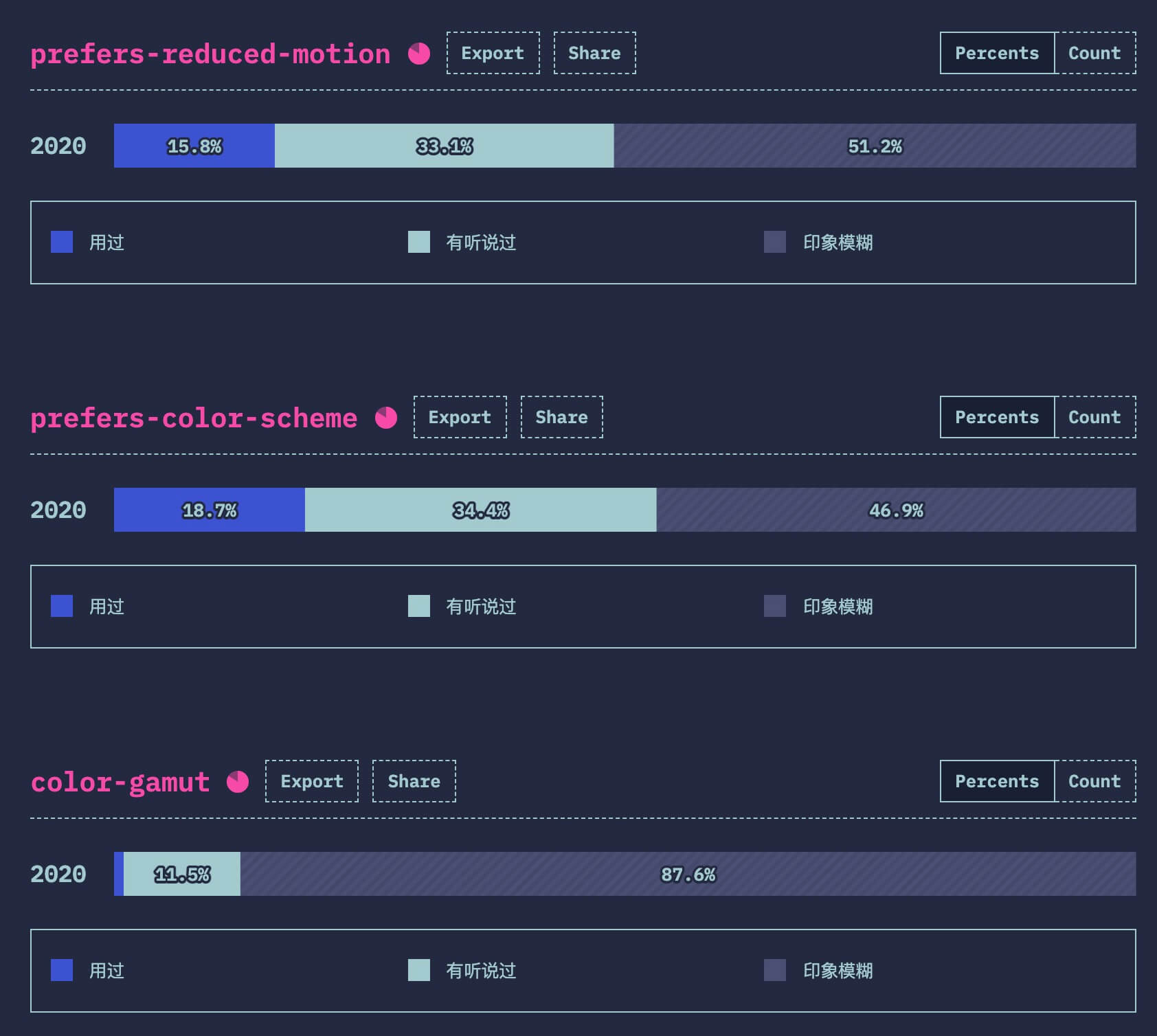
对 prefers-color-scheme 眼熟吗,利用好它我们就可以适配 mac 的深色模式~

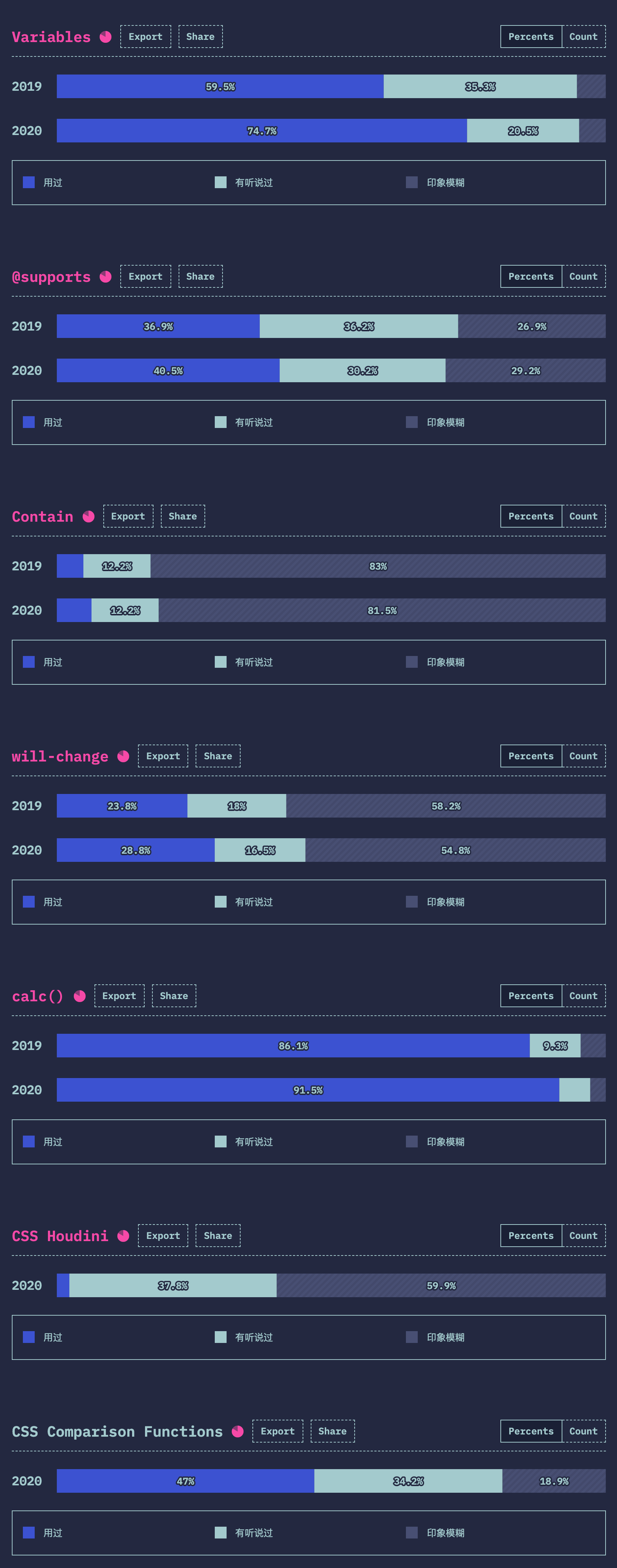
calc 帮助了我们计算单位,提前声明will-change 有助于我们处理动画时候提高性能。


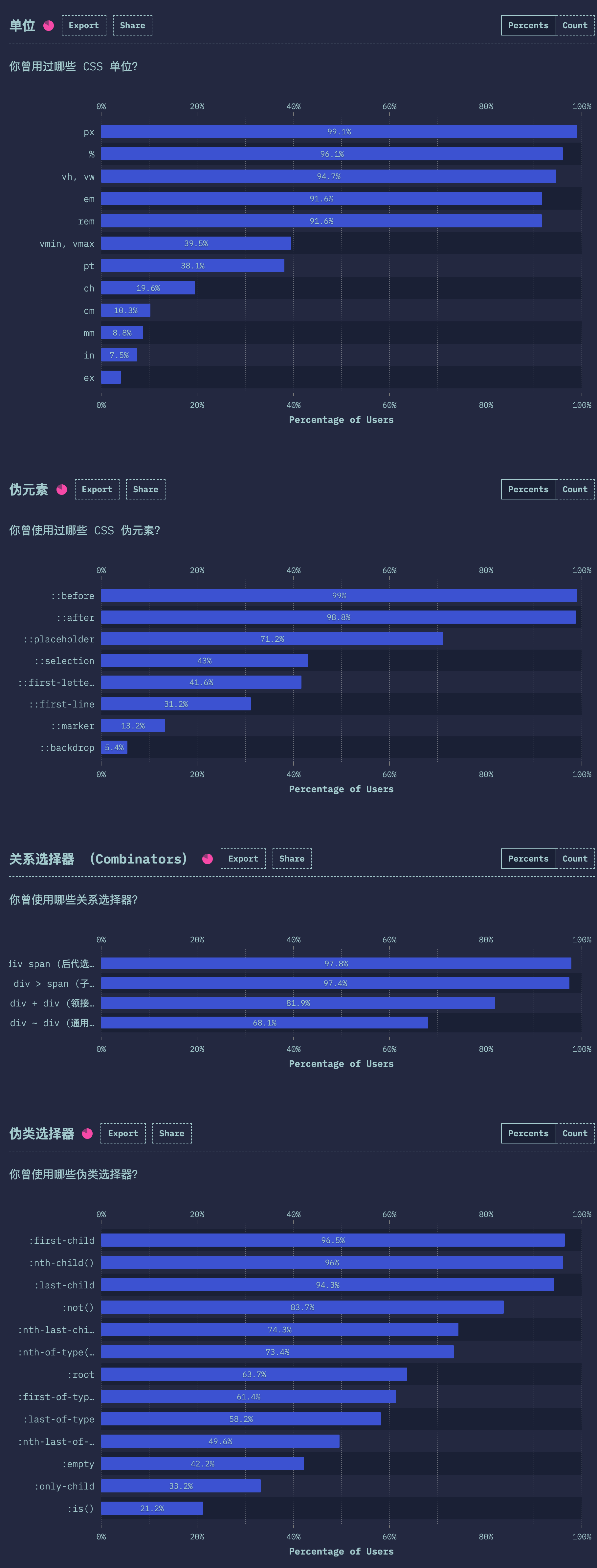
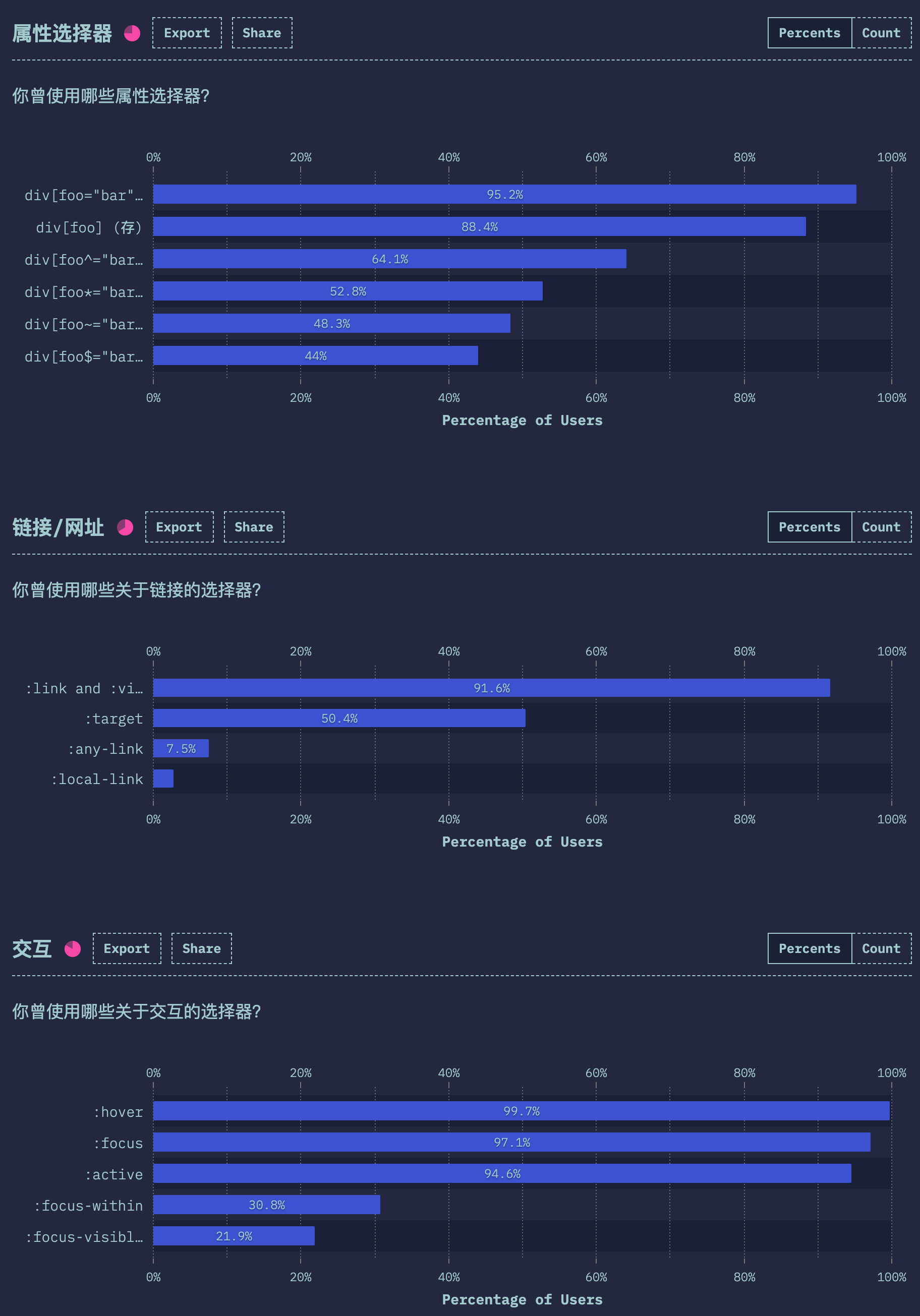
px/%/em/rem 肯定是老牌 CSS 单位,但是 vh,vw 的使用率也逐渐上升了~
CSS 生态系统正在经历各种更新,因为像 Bootstrap 这样的较老的主流现在必须适应 Tailwind CSS 等较新的参与者。 更不用说整个 CSS-in-JS 运动了,尽管它还没有成为 CSS 的主流,但是它是非常具有潜力的。
满意度、兴趣、使用和知晓率排名。

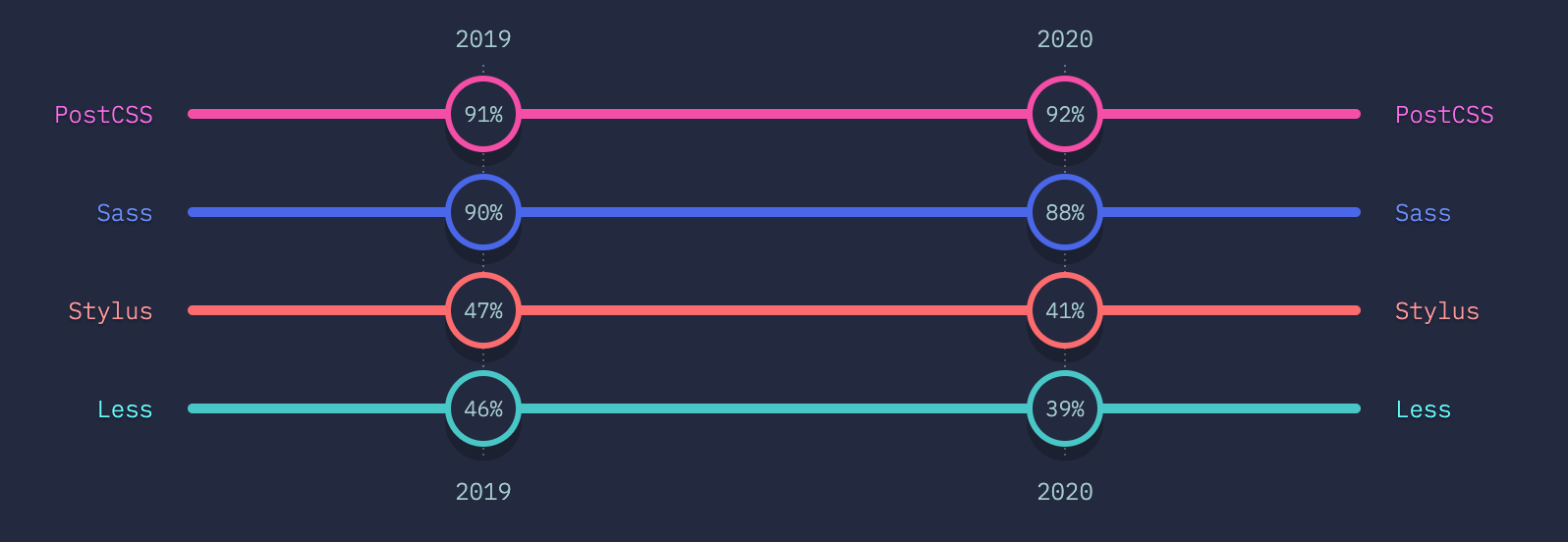
SaSS 依旧是大哥大,这里可以提一下 libsass 已经弃用,已经使用了 dart-sass,社区各个正在对齐中,以后再也不用担心 node-sass 安装编译出错了。
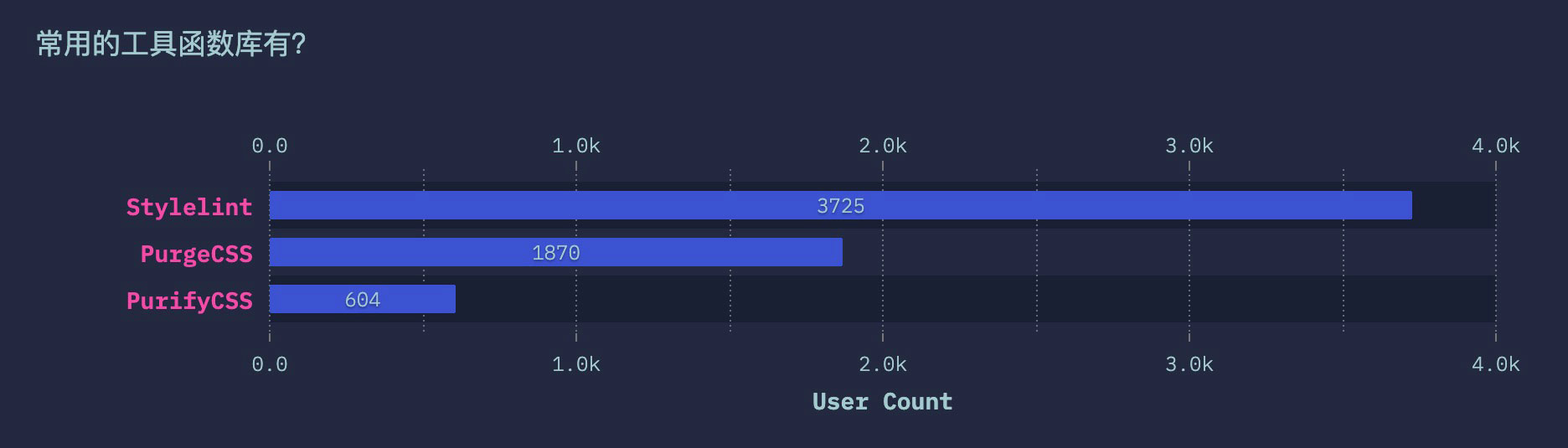
满意度、兴趣、使用和知晓率排名。

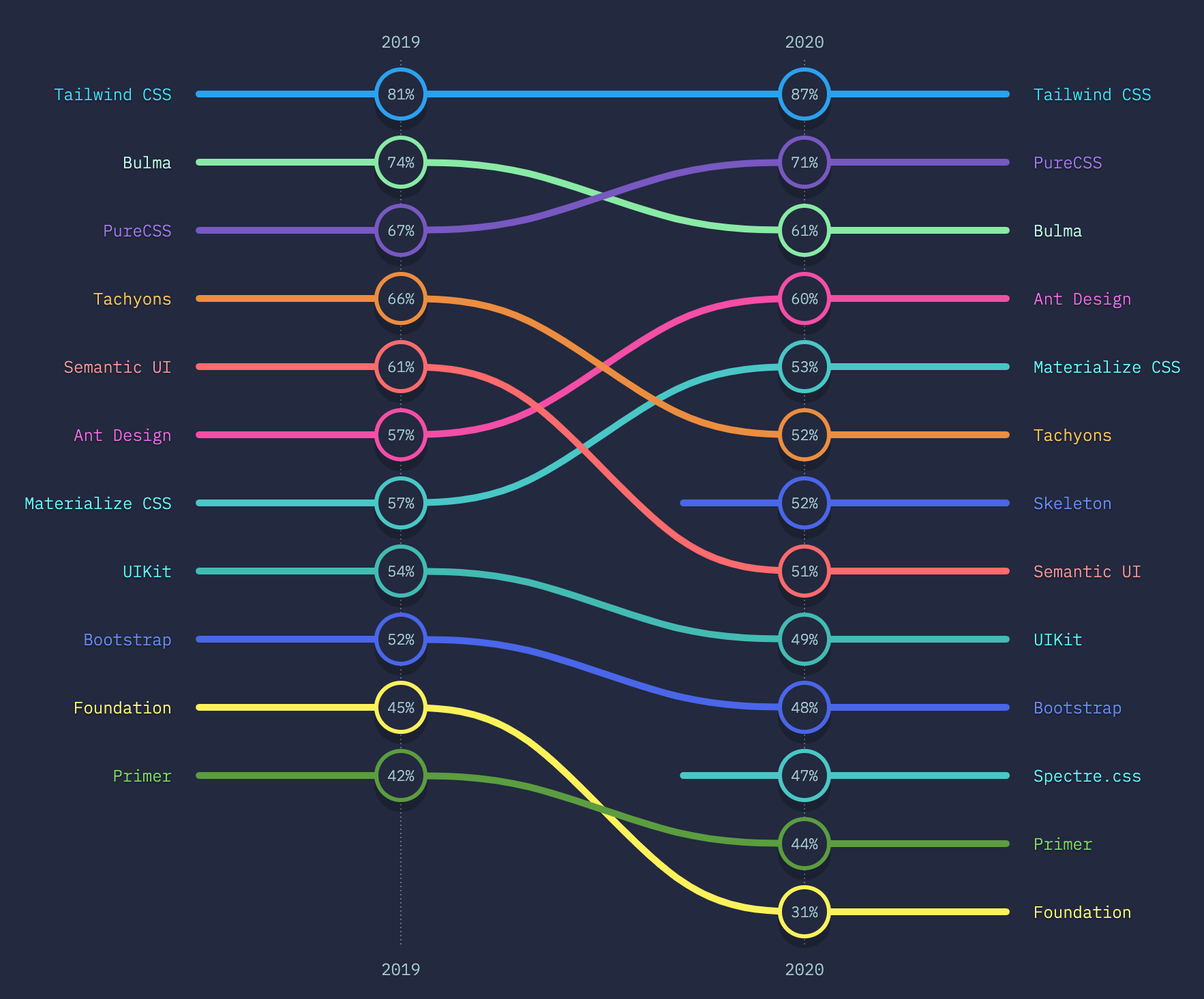
CSS 框架这里真的是神仙打架,又诞生了一些新的工具库,但是 Tailwind CSS 依旧处于不可撼动的地位 (想起了几年前还是 BootStrap 霸榜,不禁感叹自己真的老了老了。)
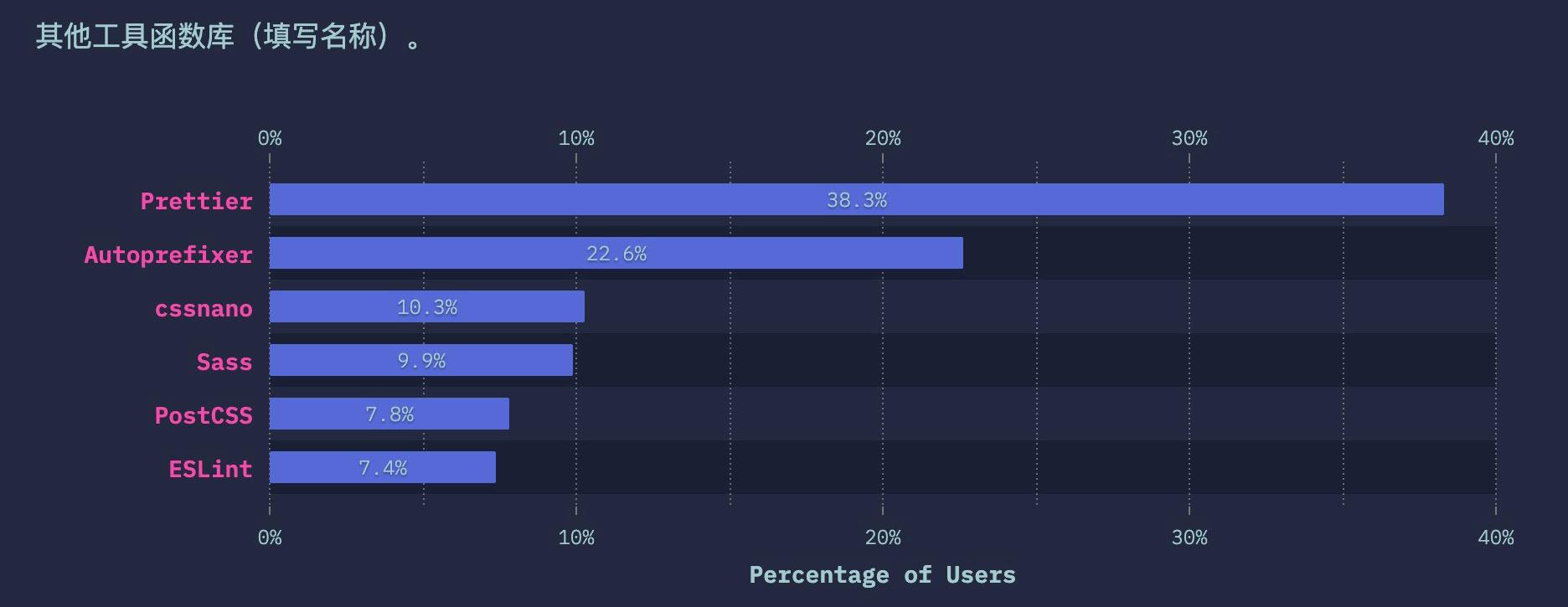
满意度、兴趣、使用和知晓率排名。

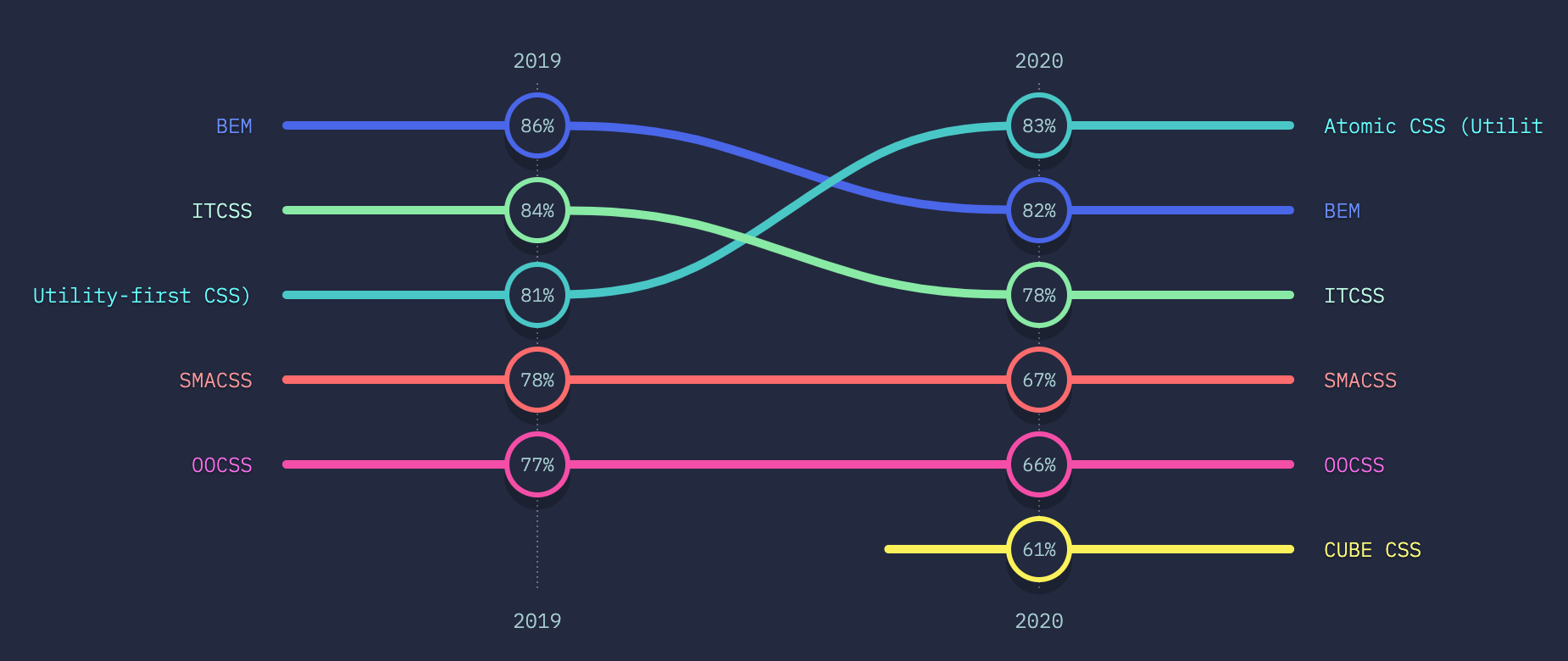
各个规范比较可以看 https://clubmate.fi/oocss-acss-bem-smacss-what-are-they-what-should-i-use/
规范是写组件库的时候尤其重要的一环。
满意度、兴趣、使用和知晓率排名。

随着 React 这样的库兴起,CSS-in-JS 写起来真的太爽了。著名的框架 Material UI (opens new window) (实现了 Google 的 Material Design)就是采用的这样的模式。




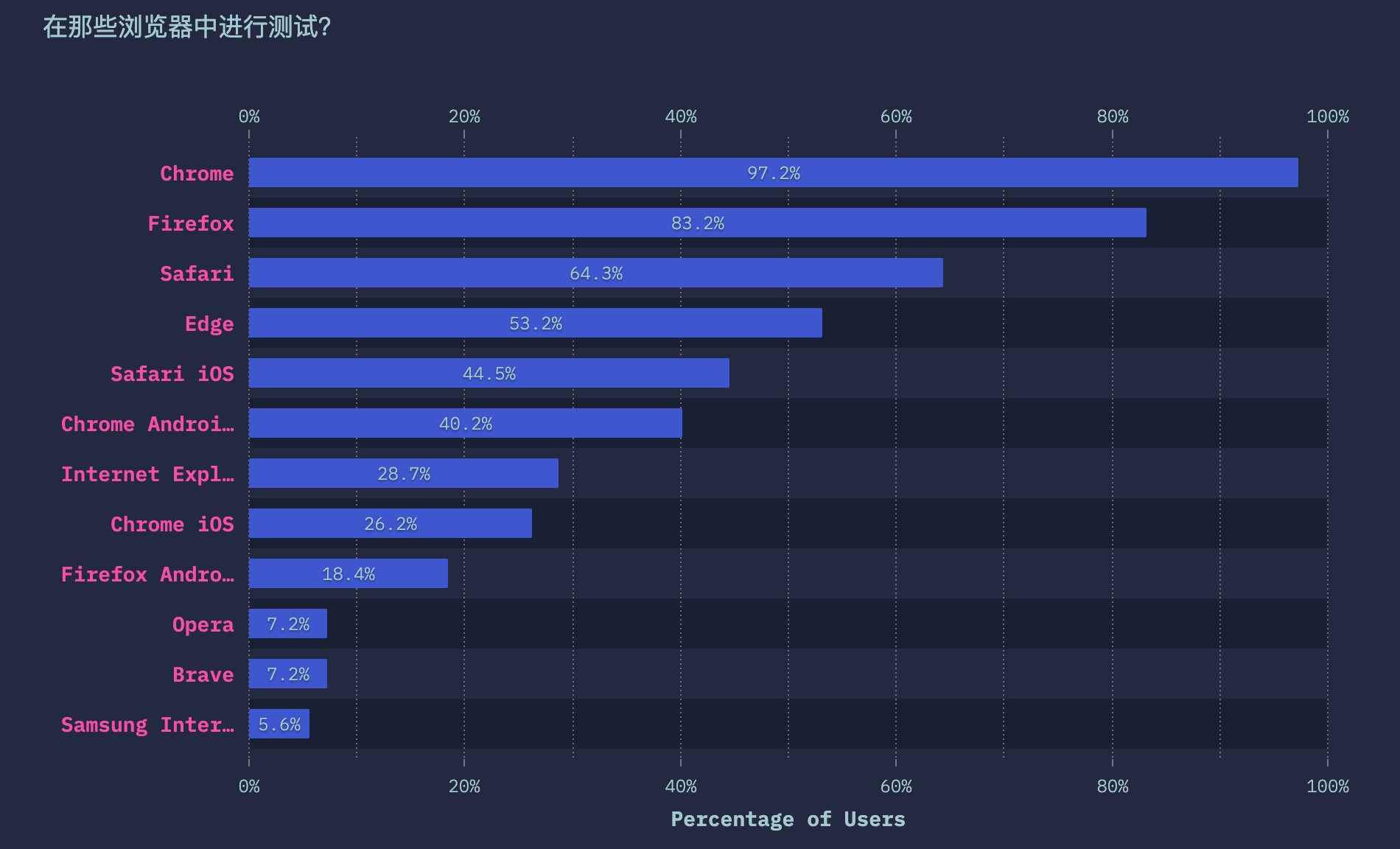
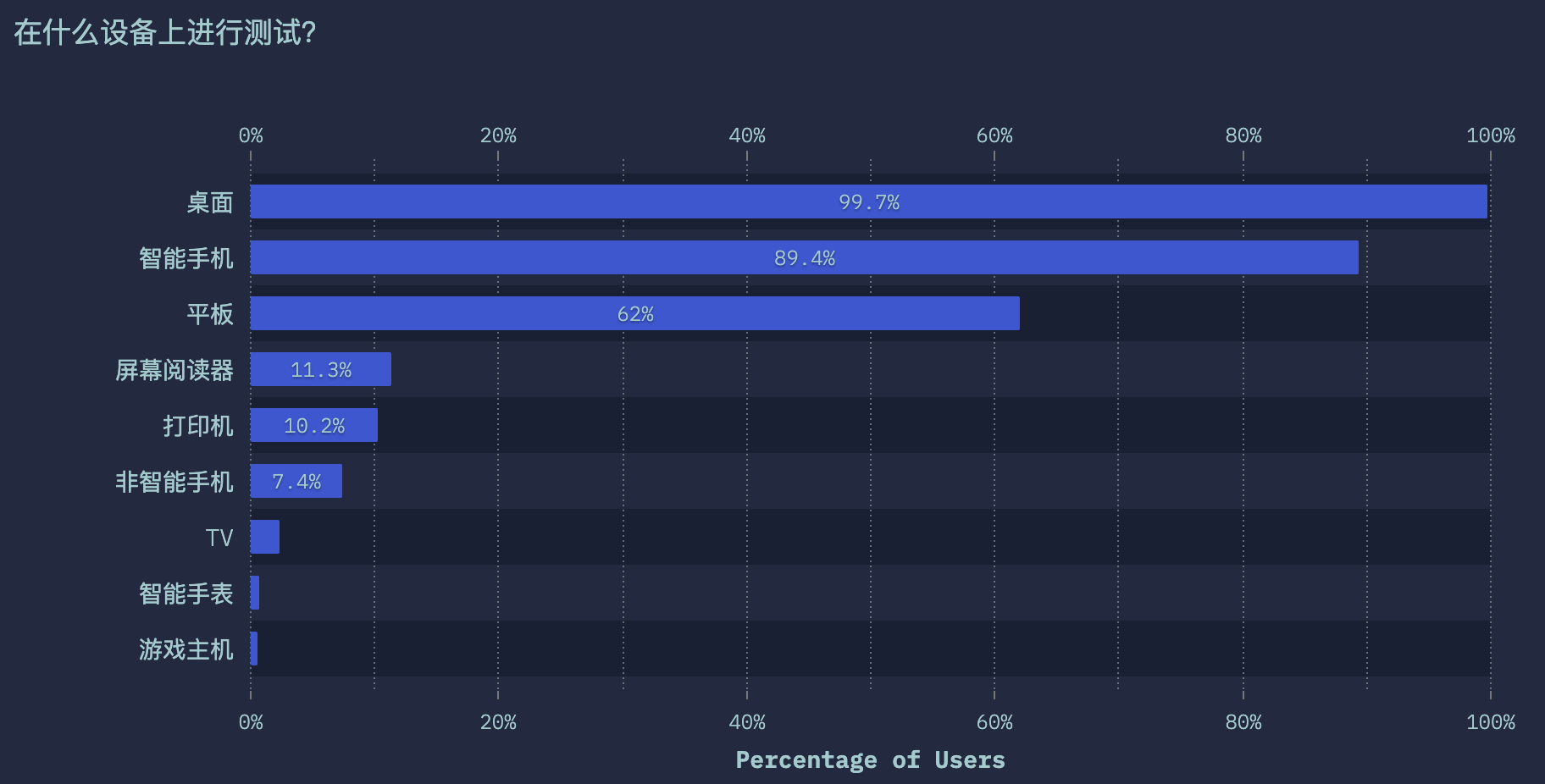
CSS 已经越来越趋于多终端设备化了,不仅限于 PC/Mobilede 。


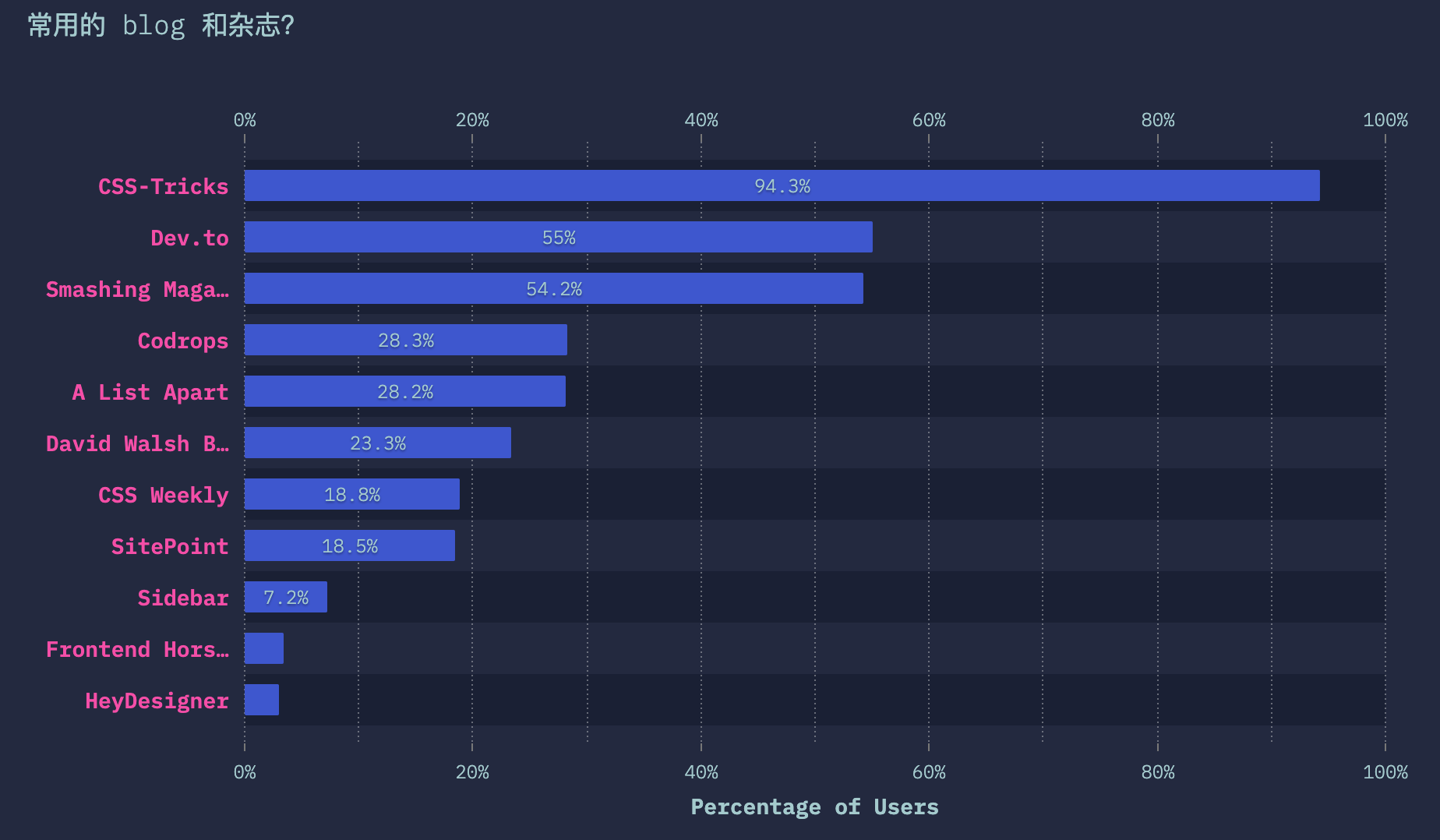
再推荐两个国内个人比较看好的 CSS 博客 一个是张鑫旭的博客(https://www.zhangxinxu.com/wordpress/)另一个是国服第一切图仔的博客(https://github.com/chokcoco/iCSS/issues)